目次
最終系
はじめに、いきなり最終系を皆さんにシェアしたいと思います。
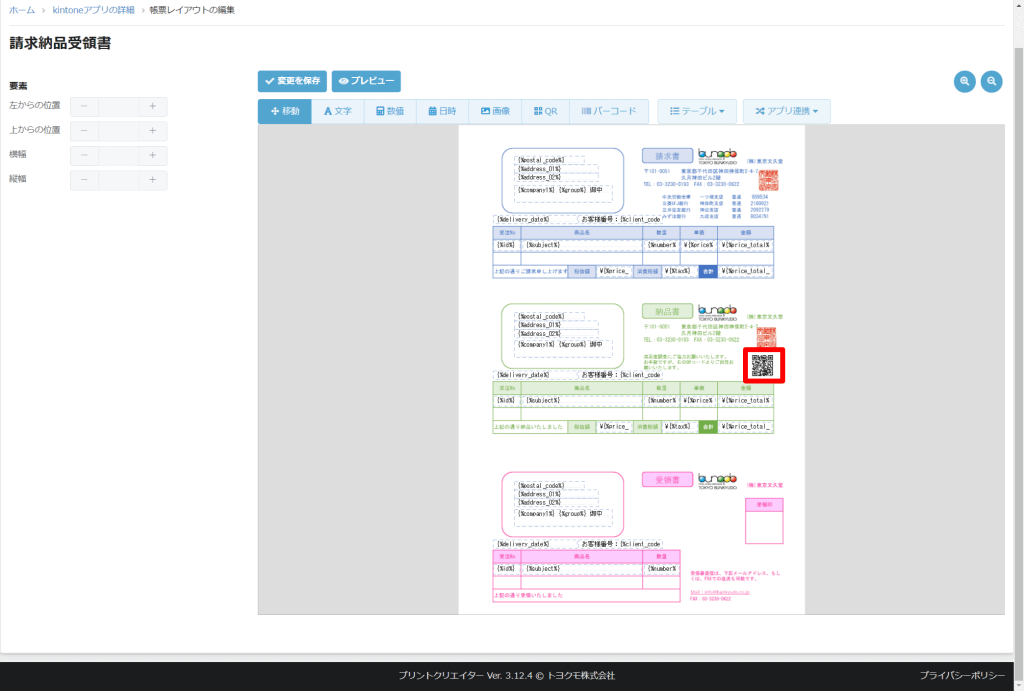
今回は、上記動画のように、kintoneから請求納品受領書をPDFで作成して、その商品の専用URLのQRコードを埋め込んで、直接お客様にアンケートを入力していただくためのシステムを紹介したいと思います。
背景
昨年の12月下旬からサイボウズさんの【kintone】のCMがテレビで多く流れるようになりましたが、弊社では、3年ほど前からフォーム関係で愛用させていただいております。
一方で、弊社では、「Zoho」というCRM(Customer Relationship Management)を採用しておりまして、こちらがかなりのカスタマイズを施して運用してまいりましたが、昨年より、なんとかkintoneに移行できないかを模索してまいりました。
ようやく、必要な要件を整理でき、この冬休み期間で全面的に移行して、今年よりkintoneで全社システムを運用することにしました。
社員へは1月出社すると同時にアナウンスしたので、おそらく、戸惑ったと思いますが…
昨年までは、商品・サービスを提供させていただき、納品時に受領書の満足度アンケートを紙で受付させていただいておりましたが、この新型コロナウイルスの影響もあり、請求書や納品書を電子データでお送りする機会が増え、このkintoneに移行したタイミングで新たなシステムを導入することにいたしました。
そこで、今回使ったシステムについて、紹介させていただきたいと思います。
使用したツール
まず、今回、kintoneのほかに使用したツールについて紹介したいと思います。以下のツールはすべてトヨクモさんのkitone連携ツールになります。
こちらは、ウェブフォームを作成して、ウェブからkintoneへ直接データが入力される連携ツールになります。単純にフォームからデータが入力されるだけでなく、GoogleアナリティクスやGoogleタグマネージャーなどと連携もでき、ウェブ解析も行うことが可能です。
こちらは、簡単に説明すると、kintoneに保存されているデータをkintoneのアカウントを持っていない人でも閲覧、または、編集することが可能になるツールです。商品やサービスの内部的な情報は外部へ提供したくないけど、商品名、数量、注文した時期などは、注文履歴などをお客様へウェブでいつでも確認できる、または、在庫管理などで使うことができると思います。
こちらは、簡単に説明すると、Wordの差し込み文書です。Wordの差し込み文書で説明しますと、ExcelやCSVのデータにあたるものがkintoneのデータで、差し込まれた文書をプリントクリエイターで出力するというのをイメージしてもらえればいいでしょうか。
実装についての流れ
詳しい実装の説明は、上記のトヨクモさんのホームページで詳細な説明がありますので、そちらを参考にしていただければと思いますが、実装する際の流れについて、簡単に説明します。
- STEP
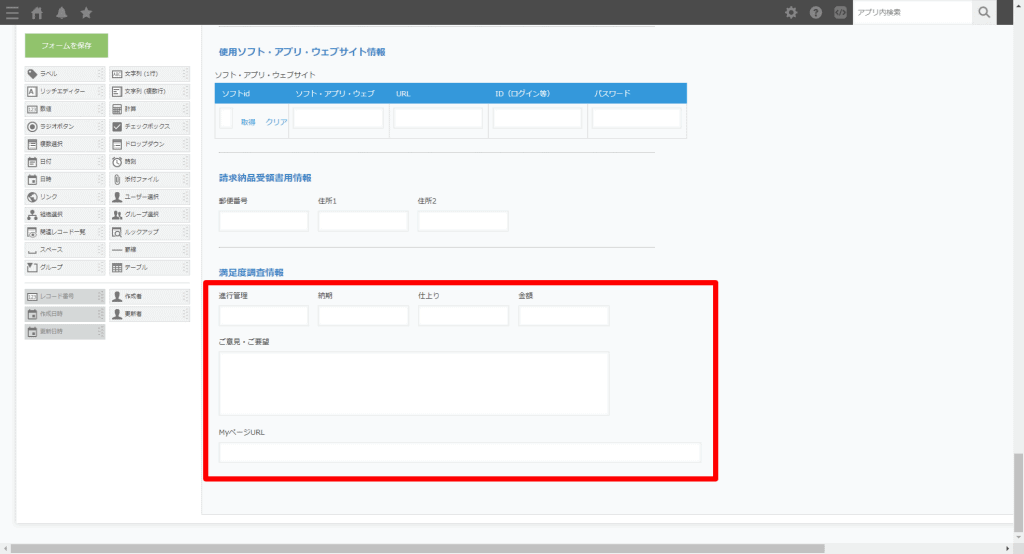
データ準備【kintone】
- STEP
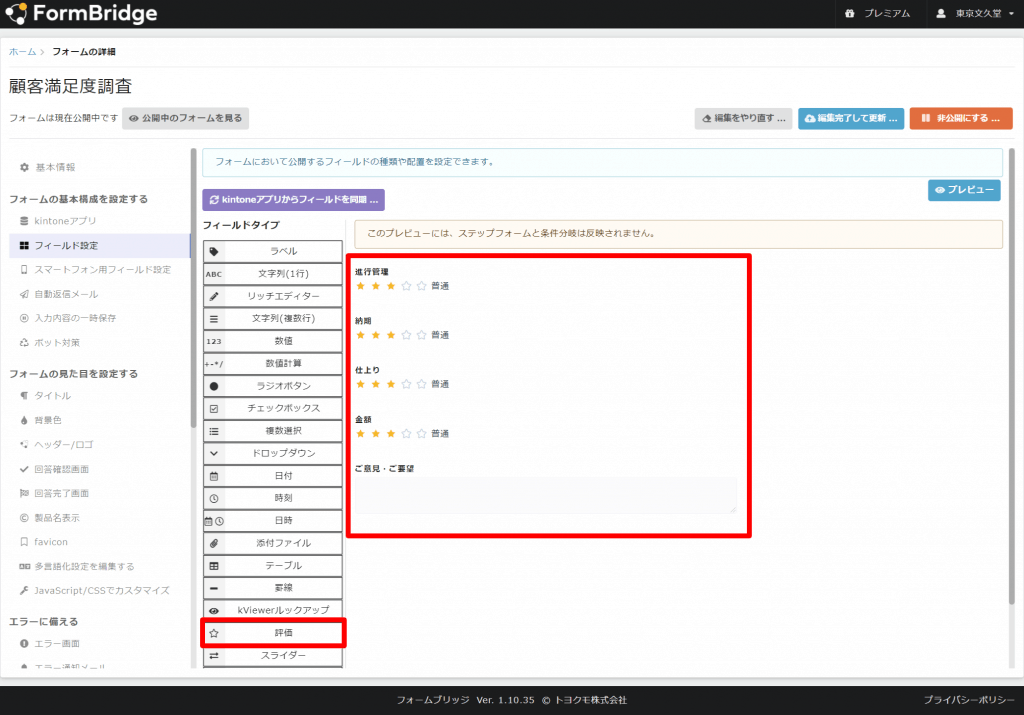
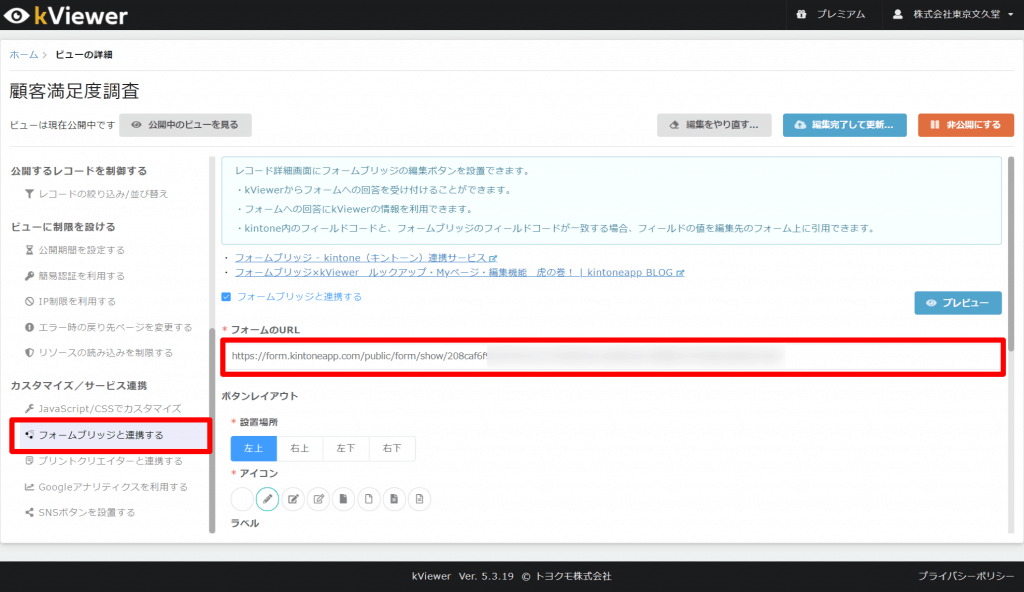
フォームブリッジの設定
- STEP
kViewerの設定
- STEP
プリントクリエイターの設定
さいごに
実装は以上となりますが、ここではMyページURLをkintoneに読み込む方法を以下のサイトを参考にさせてもらっています。
この方法だと今のところ手動での作業となっていますが、作業が単純なので、RPAツールを用いて、自動で設定するようにしていこうと考えております。
弊社では、このようにkintoneを活用した連携についても得意としておりますので、ご興味ありましたら弊社までお問い合わせいただければと思います。