目次
はじめに
kViewerのヘッダー、サイド、フッターなどにURLリンクを配置したいなと思ったことはないでしょうか?
その際に、私はめんどくさがりですが、リンクはできればボタンっぽくなってほしいなと思ったりします。
かといって、わざわざCSSカスタマイズするのも面倒だなと思ったりします。
なので、そんなときに手っ取り早くボタンっぽくするやり方を紹介します。
といいつつ、自分で忘れないようにここに残しておきます。
やり方
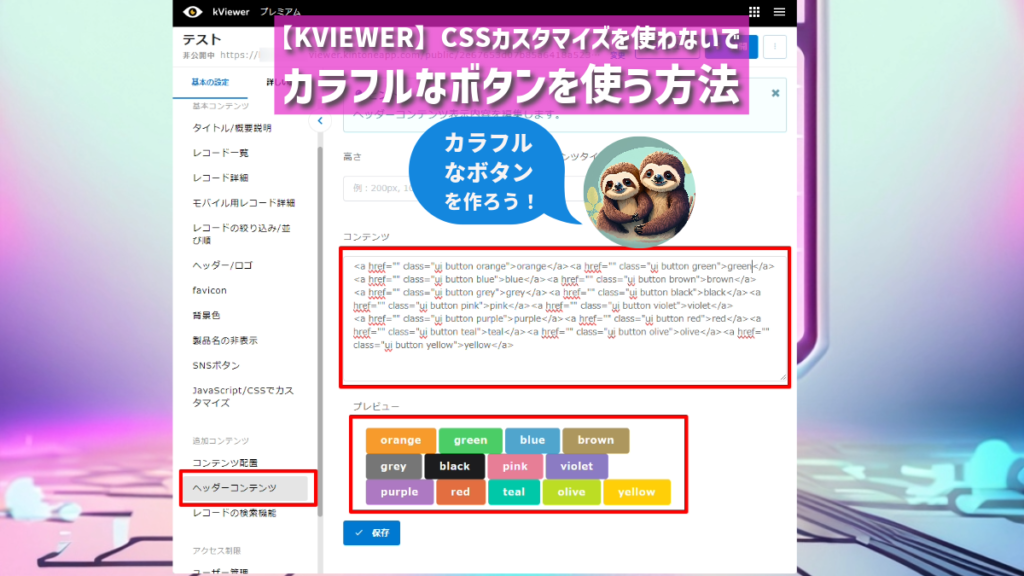
結論ですが、下図のように、コンテンツタイプをHTMLとして、aタグにクラスを付与するだけです。

もう少し詳細に説明します。
以下のサンプルコードのように、aタグにクラスを付与するだけで、色付きのボタンでかつホバーしたらちょっとだけ色が変化するものになります。
<a href="ここにURLを入れる" class="ui button ここに色名入れる">ボタンのテキスト</a>上記のコードをコンテンツに入れることでカラフルなボタンが作れます!
色のバリエーションは以下のとおりです。
| 色名 | カラーcode |
|---|---|
| orange | F89B2C |
| green | 4BCD66 |
| blue | 51A5CE |
| brown | AE975F |
| grey | 767676 |
| black | 27292a |
| pink | E77E95 |
| violet | 8B7BC4 |
| Purple | AD79C3 |
| Red | E26E3F |
| Teal | 00C8A7 |
| Olive | BCDC23 |
| Yellow | FECF09 |
さいごに
統一感のあるボタンに仕上がるので個人的には気に入っております。
気になる方はぜひお試しください。