目次
はじめに
先日、ウェブデザイン技能検定2級という資格試験を受験しまして、何とか合格することができました。
今回は、ウェブデザイン技能検定2級とは、どういう資格なのか、どうやって勉強したのかなどを振り返ってみたいと思います。
まず、私の結論ですが、この資格がウェブデザイナーにとって「ある程度意味がある」と思いますので、それも含めてご覧ください。
ウェブデザイン技能検定とは
特定非営利活動法人インターネットスキル認定普及協会によりますと、以下のように説明されています。
特定非営利活動法人インターネットスキル認定普及協会より
ウェブデザイン技能検定は、国家検定制度である技能検定制度の一つとして、厚生労働省より職業能力開発促進法第47条第1項の規定に基づき指定試験機関の指定を受け、特定非営利活動法人インターネットスキル認定普及協会(以下、当協会)が実施するものです。
試験は実技および学科試験で実施され、関連国際標準規格等に基づきウェブデザインに関する知識・技能、実務能力等が問われます。1級の合格者には厚生労働大臣より、2級及び3級の合格者には当協会理事長より、ウェブデザイン技能士の合格証書が発行されます。
上記のように、ウェブデザイン技能検定は、国家が認定する国家検定となっておりますので、体系的なウェブ知識を勉強できるのかと考えて、受験してみました。
また、この資格試験は、単純に知識だけ問われるのだけではなく、実技試験があり、試験会場のその場で、実際にウェブサイトのページを作成するということもあり、実践的な資格試験だといえます。
今回は、実技試験にフォーカスして、振り返ってみたいと思います。
実技試験の解説
実技試験では、主に5つの操作についての実践が問われています。
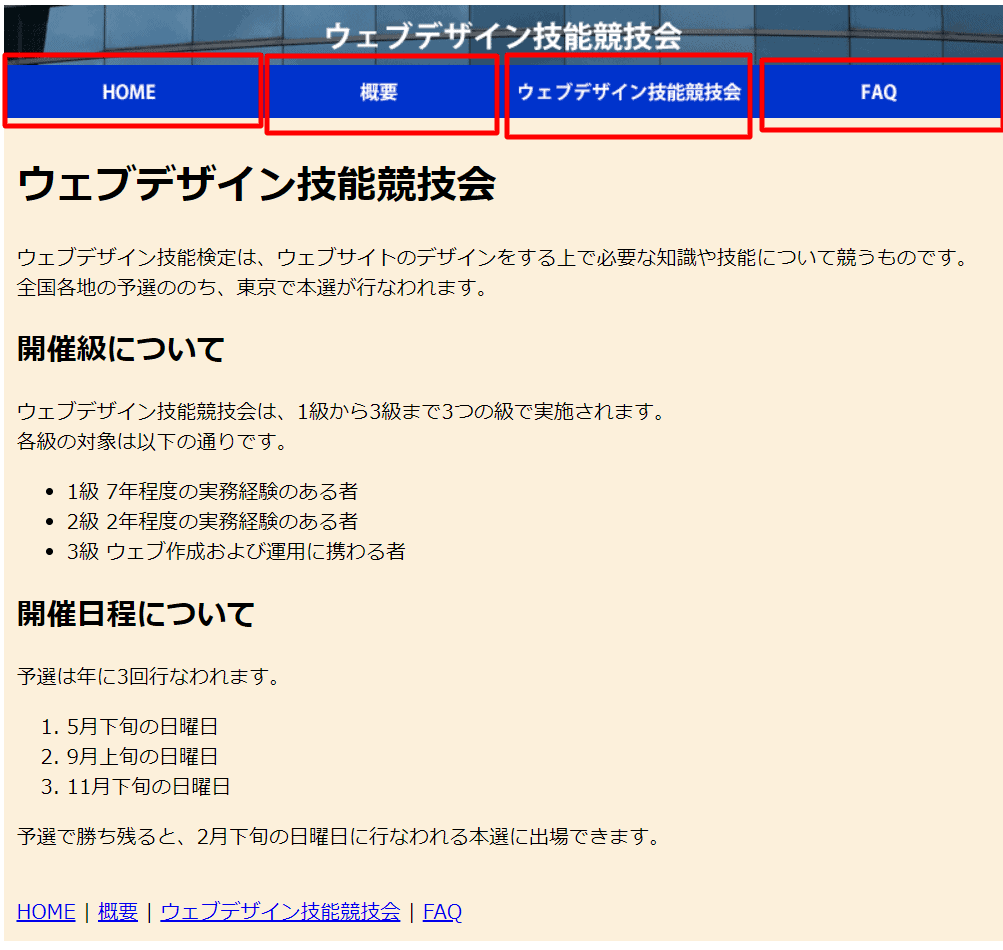
Photoshopを使い、下図のようにウェブサイトのだいたい上部に設置されているメニューボタンを4つ作成できるかということを問われております。

これは単に上図のようにボタンを4つ作るだけではなく、マウスオーバー(マウスのカーソルをメニューの上にあわせる)するとそのボタンが選択されていることが分かるように、色が反転することを想定し、それぞれ色違いのボタンも作成するので、合計8個作成する必要があります。
正直なところ、現在では、HTML5とCSS3になり、上図のようなボタンは、わざわざPhotoshopで画像として作らなくても、実装することができるため、新しくウェブサイトを作成するときは、ひょっとすると不要な作業かもしれません。
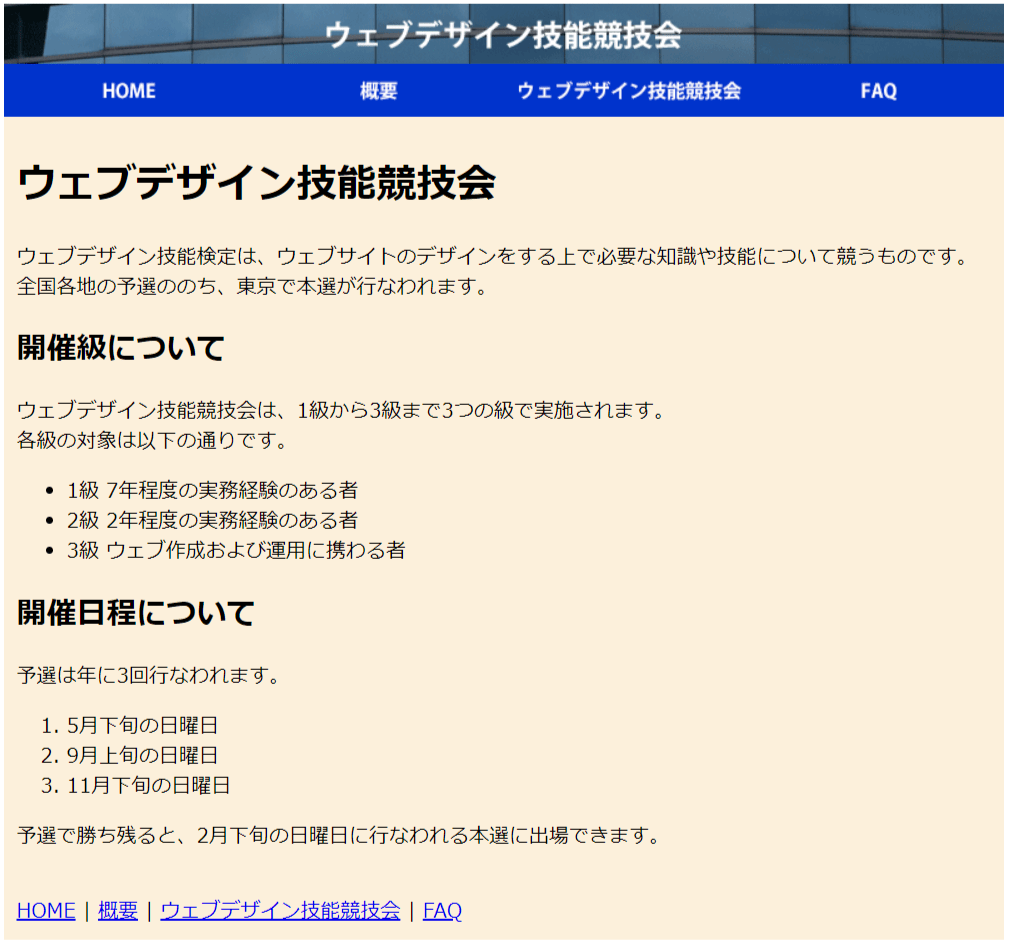
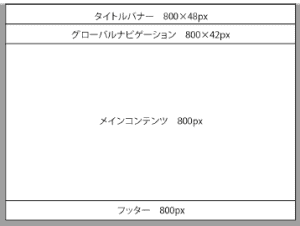
ここからようやくコーディングの作業となります。上記2つの操作で作成した画像なども使い、下図のようなレイアウト指示に基づきコーディングしていきます。

ここでは、基本的なHTMLやCSSの知識が問われております。
HTMLファイルもほぼゼロの状態から上図のようなレイアウトを作成しますので、ウェブページの基本的なレイアウト知識が必要だと考えられます。
また、少し特殊な知識としては、マウスオーバーするとメニューの画像が反転するというCSSのテクニックが必要となります。
ですが、実は、上図のようなウェブページは現在、新しくウェブサイトを作成する際には考慮すべき事項が少ないため、やや実践向きではないかもしれません。
現在では、PCだけでなく、スマートフォンやタブレットのような様々な画面サイズがありますので、それに合わせるため、レスポンシブデザインというそれぞれの画面に合わせたレイアウトデザインの知識が必要だと思います。
勉強時間
これは私の場合ですが、前提として、まず「ウェブデザイン技能検定3級」というものを取得していて、かつ、「HTML5プロフェッショナル認定 レベル1」という資格も取得しておりますので、その前提で言いますと、まず、学科試験の勉強時間は、約2時間、実技試験は、約10時間だったと思います。
準備期間は約2週間。
学科に関しては、「ウェブデザイン技能検定 2級ガイドブック」を購入しまして、そのガイドブックの特典であるウェブ上でできる仮の試験を通勤の帰りにちょっとずつ一通りやりました。
実技試験に関しては、Photoshopを扱うことから、まず、Photoshopの使い方から始まりましたので、そこに多くの時間を費やしました。特に、gif画像を作るアニメーションについては、やり方自体あっているかもよくわからないままなんとなくできたので、今後時間があればもう少し試してみれればと思います。
実技の練習については、実際にウェブサイトを構築するので、勉強していて退屈しないし、むしろ楽しいといった感覚でした。ただ、試験に関係ない寄り道をして、やや時間のロスがありましたが、これはこれでいろんな知識を得られたので、よかったと思います。
改めて、学習していると、寄り道でいろんな知識が得られるので、まずは何かにチャレンジするという意識自体が素晴らしいと思いました。
感想
今回は、主に実技試験について解説していきました。率直に、この資格はウェブデザイナーとして意味があるかということについて言うと、ある程度意味があると考えます。
正直なところ、試験で問われている技術的な部分は、今ではHTML5+CSS3になり、新しくウェブサイトを作成する際は、同じような作り方をすることはほとんどないかと思います。
ですが、確かに過去ではこのようなウェブサイトの作り方をしておりましたし、現在でもそのようなやや古いウェブサイトも多く存在しておりますので、ウェブデザイナーとしては、ウェブサイトのリニューアルの際でも必要な知識は多いかもしれません。
上記の理由から、現在のウェブデザイナーには最低限必要な知識であると考えられ、ある程度意味はあるとしたいと思います。
これからウェブデザイナーを目指す人にとって、おすすめするかという点について、多少疑問が残りはしますが、過去のウェブサイトの知識も習得する意欲のある人にとっては、体系的な知識を勉強できるので、おすすめできるかと思います。
時間があれば、今度、実技試験の実践動画などを作りたいと思います。