目次
はじめに
トヨクモさんのkintone連携サービスのうち、フォームブリッジでフォームを作成する際に、いくつか気を付けていることがあるのですが、今回はラジオボタンを使う際に気を付けている3つのことをシェアしたいと思います。
3つのポイント
ラジオボタンの使いどころ
そもそもラジオボタンやドロップダウン、チェックボックス、複数選択をどのように使い分けしているでしょうか?
私個人では、以下の表のように使い分けをしています。
| 選択項目を予想できる | 選択項目を予想できない | |
| 複数選択不可 | ドロップダウン | ラジオボタン |
| 複数選択可 | 複数選択 | チェックボックス |
まずは、複数の選択を許可するかというところで分類できて、そのあとは感覚になってしまいますが、選択項目を予想できるかできないかという軸で選んでいます。
理由としては、例えば、設問として都道府県を聞かれた場合、選択項目は予想できますのでドロップダウンでもいいと思いますが、あなたの職種はと聞かれた場合、そもそも選択肢はいくつあるのか、どういった項目があるのかを予測できないため、フォームを入力する側に対して、やや不親切と言えます。
そういう意味では、選択肢を見せておく必要があるかないかという視点といってもいいかと思います。
デフォルトの選択肢のチェックを外す
ラジオボタンはその性質上、必須項目となるため、あらかじめどれかにチェックが入った状態となっています。
ですが、2つの点において、デフォルトでチェックを入れるのはお勧めできないと考えます。
回答者が設問を見逃すケース
デフォルトで何かしらにチェックが入っていた場合、回答者が設問を見落とした際に、そのデフォルトの選択肢を回答として判断してしまいます。
私はかなり注意散漫なところがあり、私と同じような回答者が、設問数が多い場合、いくつかの設問を飛ばしてしまう可能性があります。
条件分岐で非表示にしているケース
条件分岐でラジオボタンを非表示にしている場合でも、ラジオボタンにはデフォルト項目にチェックが入った状態のままなので、何も回答していないはずなのにkintone側では回答した状態になってしまいます。
上記の問題から、ラジオボタンの場合は、デフォルトでチェックを外すことをお勧めします。
チェックの外し方は、以下の記事でご確認ください。
kintoneとそのまま同期連携しない
その昔、フォームブリッジは、フォームブリッジ側からkintoneへの同期連携ができませんでしたので、ある程度kintone側でフォームを作ってから、フォームブリッジへ連携したほうが効率的でしたが、今では、それを気にする必要もなく、フォームブリッジ側からkintone側へボタン一つで項目を同期できるようになりました。
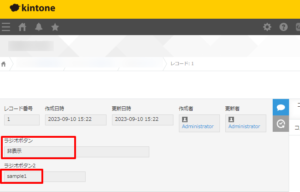
ですが、下図のように、条件分岐でラジオボタンを非表示にしている場合には、kintoneとラジオボタンで同期することをお勧めしていません。
仮に、上記のようにラジオボタンのチェックをデフォルトで外しておいたとしても、kintone側ではラジオボタンはデフォルトでどれかにチェックを入れておく仕組みになっていますので、回答者がラジオボタンにチェックを入れなかったとしても、kintone側ではデフォルトにチェックが入った状態となってしまいます。
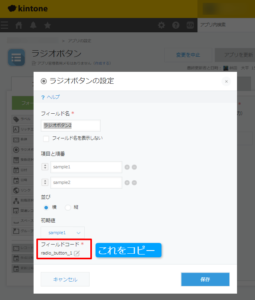
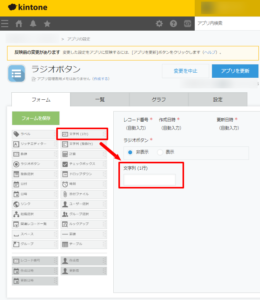
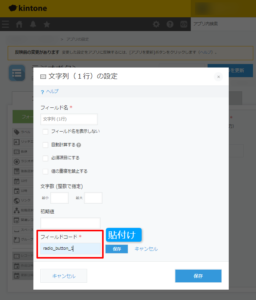
そこで、フォームブリッジ側でラジオボタンを作成して同期まではいいのですが、保存完了後、以下のSTEPのように、kintone側ではそのラジオボタンのフィールドコードをコピーして、一度、ラジオボタンを削除し、新たに「文字列(1行)」のフィールドを追加し、そのフィールドコードを先ほどコピーしたフィールドコードに設定します。
- STEP
フィールドコードをコピー
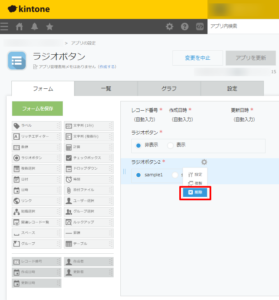
- STEP
フィールドを削除
- STEP
文字列(1行)のフィールドを追加
- STEP
フィールドコードを貼付け
そうすることで、フォームブリッジでその非表示にしているラジオボタンに回答があったときだけに、新たに同期させた「文字列(1行)」に選択肢が入力されます。
さいごに
今回はフォームブリッジのラジオボタンについて少し深堀してみました。
今後も何かにフォーカスしたポイントをシェアできればと思います。