目次
はじめに
最近フォームブリッジでの作業が多くなってきて、個人的な整理も含めて、よく使うカスタマイズをシェアしたいと思います。
カスタマイズ
CSS編
まずは、CSSのおすすめカスタマイズを紹介していきます。
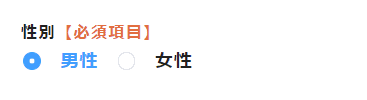
1.必須項目の「*」(アスタリスク)を【必須項目】という文字列に置き換える設定
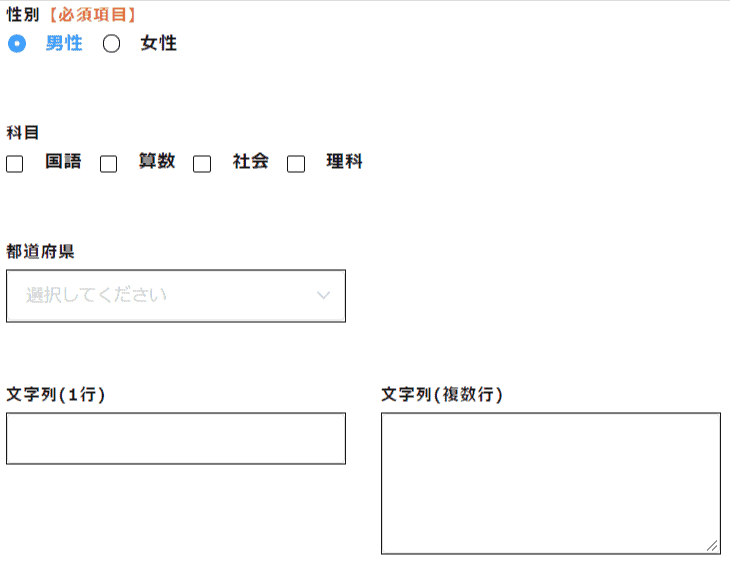
直観的に「*」(アスタリスク)が必須項目であるとわかりそうですが、知らない人にとっては、まったくわからないので、アスタリスクを【必須項目】等の文字列に置き換えます。
以下のコードで、「*」(アスタリスク)を【必須項目】という文字列に置き換えます。
.ui.form .required.field>label:after {
content: "【必須項目】" !important;
margin: 0% !important;
}2.入力枠の線を濃くする設定
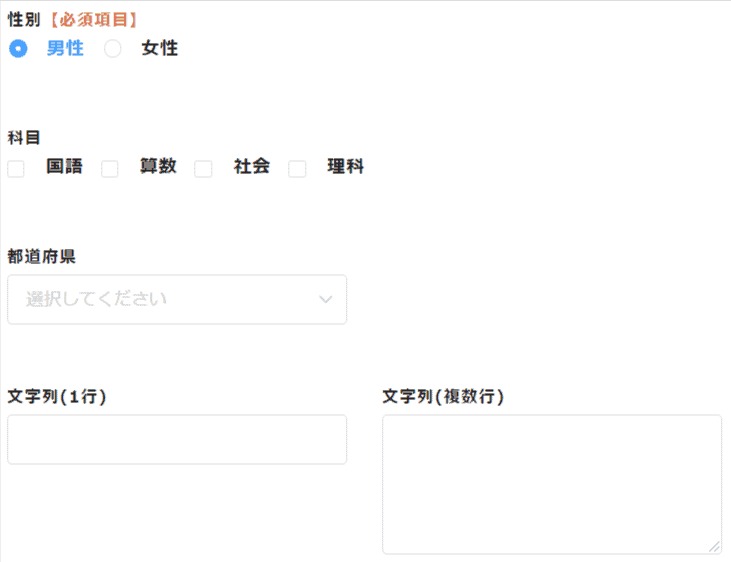
デフォルトの設定だと、入力する枠がやや薄い色で、高齢者の方が見えづらいなどの不具合があります。
そこで、以下のコードで、各入力枠の色を濃くしていきます。
/* 入力の枠を黒くする */
.el-input{
border: 1px solid #090909;
}
/* 入力(複数行)の枠を黒くする */
.el-textarea{
border: 1px solid #090909;
}
/* ラジオボタンの枠を黒くする */
span.el-radio__inner{
border-color: #090909;
}
/* チェックボックスの枠を黒くする */
span.el-checkbox__inner{
border-color: #090909;
}3.注記の色を変更する設定
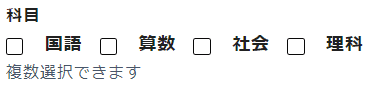
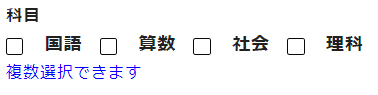
各項目に注釈がつけられるのですが、せっかくならこちらの色を変えたいなと思ったりします。そんな時は、以下のコードで設定できます。
.help-content{
color:blue !important;
}JavaScript編
続いてJavaScriptのカスタマイズを紹介していきます。
1.ラジオボタン、ドロップダウンの必須の初期値を選択しない設定
ラジオボタンは、デフォルトの設定で必ずどれかに選択しないといけない仕様となっておりますが、初期値ではどの項目にもつけたくない場合があると思います。
そんな時に、以下のコードで設定できます。
(function() {
"use strict";
fb.events.form.created = [function(state) {
state.record.ここにフィールドコードを入力.value = "";
return state;
}];
})();ページ遷移や確認画面を設定する場合は、以下のコードで設定できます。
(function() {
"use strict";
let confirm = false;
fb.events.form.mounted.push(function(state) {
if (!confirm) return;
let count = state.form.stepSize - 1
while (count) {
document.querySelector('.fb-next').click();
count--;
};
})
fb.events.confirm.mounted.push(function(state) {
confirm = true;
})
fb.events.form.created.push(function(state) {
if (confirm) return;
state.record.ここにフィールドコードを入力.value = "";
return state;
});
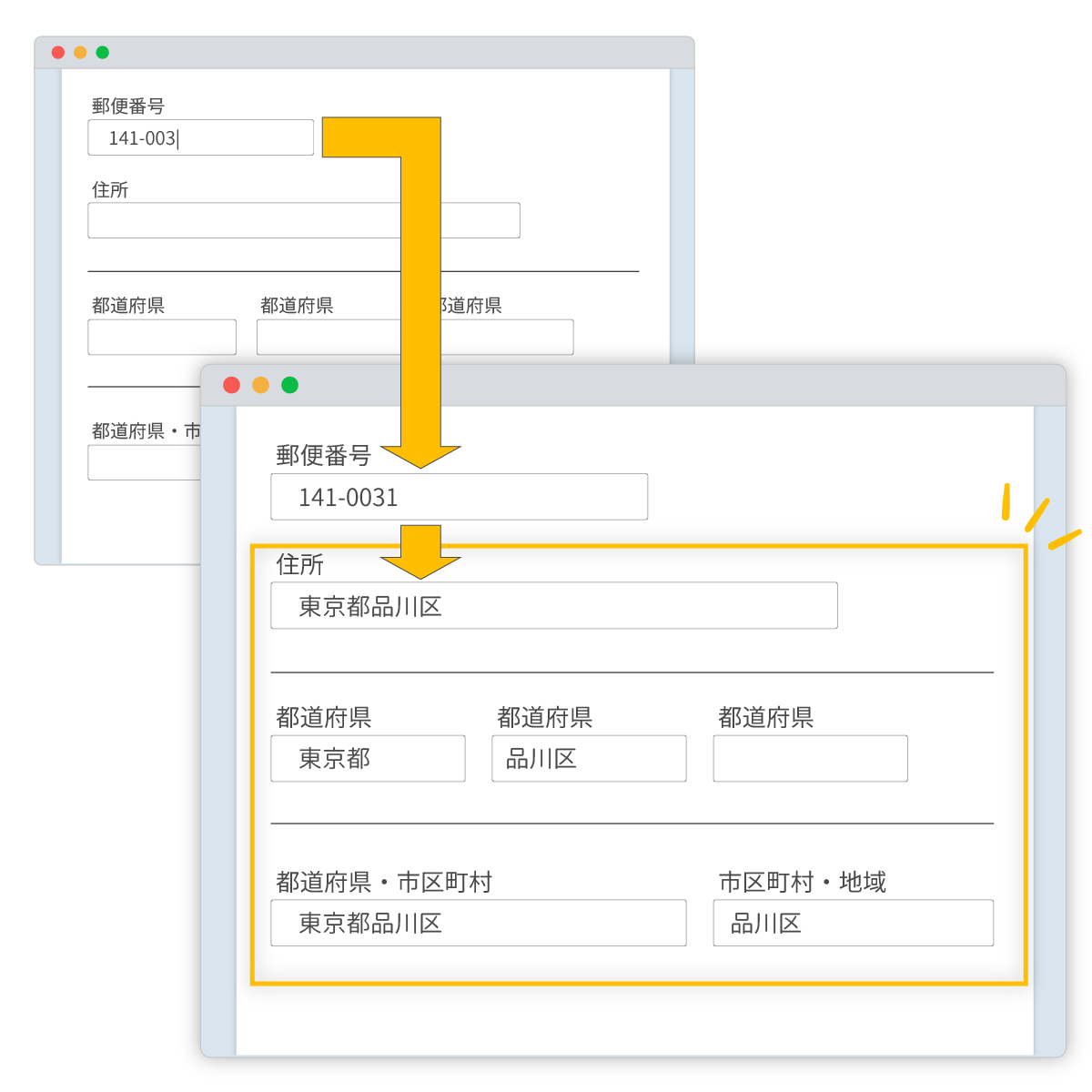
})();2.郵便番号から住所を自動で入力する設定
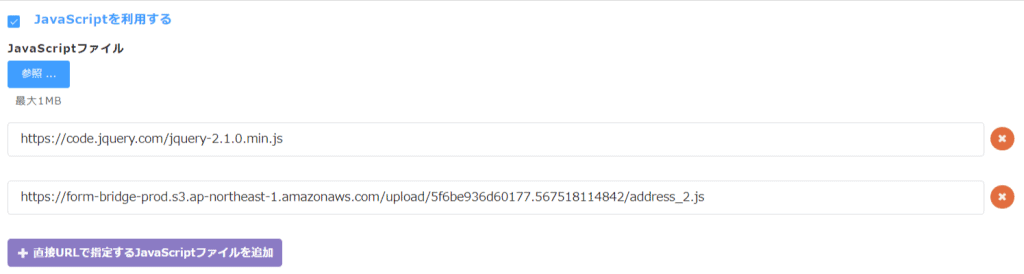
住所を回答してもらう場合に、最近では、郵便番号を入れると、うまいこと住所を自動で入れてくれたりします。こちらについては、以下のサイトを参照してJavaScriptカスタマイズにURLを設定すれば対応できます。
そんな時は、以下のように設定してみてください。
まず、以下のjQueryのURLを読み込みます。
https://code.jquery.com/jquery-2.1.0.min.js続いて、以下のコードを入れていきます。
(function() {
"use strict";
//=====================================
//郵便番号の値を変更した際のイベント①
//=====================================
fb.events.fields.postal_code.changed = [function (state) {
//郵便番号Aの値を取得
var zip = state.record.postal_code.value.substr( 0, 3 );
var zcode = state.record.postal_code.value.substr( 3, 4 );
//URL設定(http://zipaddress.net/のAPIを使用)
var url = 'https://madefor.github.io/postal-code-api/api/v1/' + zip + '/' + zcode + '.json';
$.ajax({
url: url,
type: 'GET',
dataType: 'json'
})
.done((data) => {
//住所フィールドに値を入力
//====================================================
//pref: 都道府県の文字列
//city: 市区町村の文字列
//town: 町域名の文字列
//address: 市区町村の文字列(cityとtownを結合したもの)
//fullAddress: 都道府県+市区町村+町域名の結合文字列
//====================================================
state.record.prefecture.value = data.data[0].ja.prefecture;
state.record.city.value = data.data[0].ja.address1;
state.record.area.value = data.data[0].ja.address2;
})
.fail((data) => {
// console.log(data);
})
.always((data) => {
});
return state;
}];
//=====================================
//郵便番号の値を変更した際のイベント②
//=====================================
fb.events.fields.postal_code1.changed = [function (state) {
//郵便番号Aの値を取得
var zip = state.record.postal_code1.value.substr( 0, 3 );
var zcode = state.record.postal_code1.value.substr( 3, 4 );
//URL設定(http://zipaddress.net/のAPIを使用)
var url = 'https://madefor.github.io/postal-code-api/api/v1/' + zip + '/' + zcode + '.json';
$.ajax({
url: url,
type: 'GET',
dataType: 'json'
})
.done((data) => {
//住所フィールドに値を入力
//====================================================
//pref: 都道府県の文字列
//city: 市区町村の文字列
//town: 町域名の文字列
//address: 市区町村の文字列(cityとtownを結合したもの)
//fullAddress: 都道府県+市区町村+町域名の結合文字列
//====================================================
state.record.prefecture1.value = data.data[0].ja.prefecture;
state.record.city1.value = data.data[0].ja.address1;
state.record.area1.value = data.data[0].ja.address2;
})
.fail((data) => {
// console.log(data);
})
.always((data) => {
});
return state;
}];
})();
3.ひらがなをカタカナにする設定
それでは最後にひらがなをカタカナに強制的にする設定を紹介します。
名前を回答してもらう際に、フリガナを入力してもらうことがあると思いますが、まれに気づかないうちにひらがなで入力してしまって、そのまま回答してしまうというケースもあるかと思います。
そんな時、以下のコードを設定すると、強制的にひらがなをカタカナに変換してくれます。
(function() {
'use strict';
function hiraToKana(str) {
return str.replace(/[\u3041-\u3096]/g, function(match) {
var chr = match.charCodeAt(0) + 0x60;
return String.fromCharCode(chr);
});
}
fb.events.form.confirm = [
function(state) {
var kana = state.record.フィールドコード;
kana.value = hiraToKana(kana.value);
return state;
},
];
})();さいごに
いかがだったでしょうか。ほかにもいろいろなカスタマイズがありますが、かなり良く使うものを厳選してみました。
私の場合ですと、何かわからないことがあった場合は、以下のコミュニティから検索してみて、それでも解決しない場合は、その場で投稿して聞いてみることをお勧めいたします。