目次
はじめに
弊社でかなり重宝しておりますトヨクモさんのkintone連携ツールのフォームブリッジですが、スマートフォン用のフィールドの設定ができる機能がありまして、ラジオボタンやドロップダウンなどのフィールドはスマートフォンでも回答しやすいデザインになっております。
しかしながら、少しだけ残念な点として、テーブルだけは入力しづらい仕様になっていると個人的には感じております。
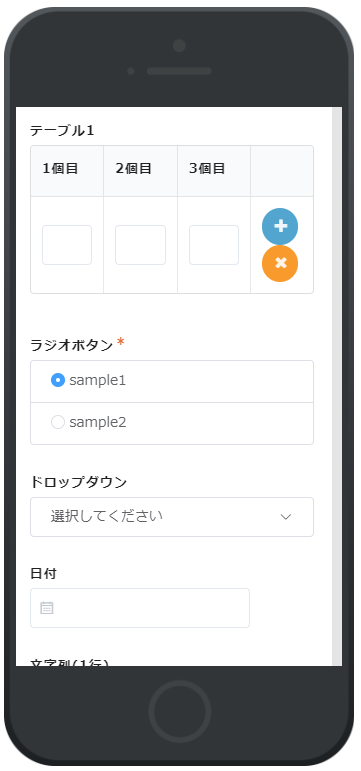
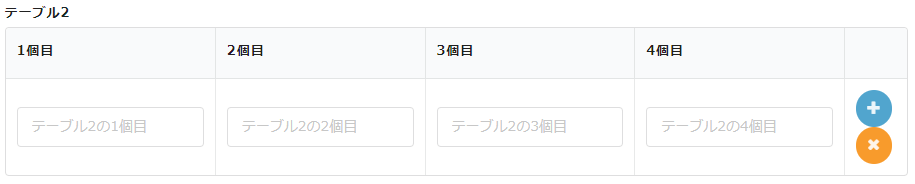
上の画像のように、テーブルがスマホ用でない場合、ひとつひとつの項目の幅が狭すぎて入力する際に何と入力しているのかが分かりづらい状態になってしまいます。
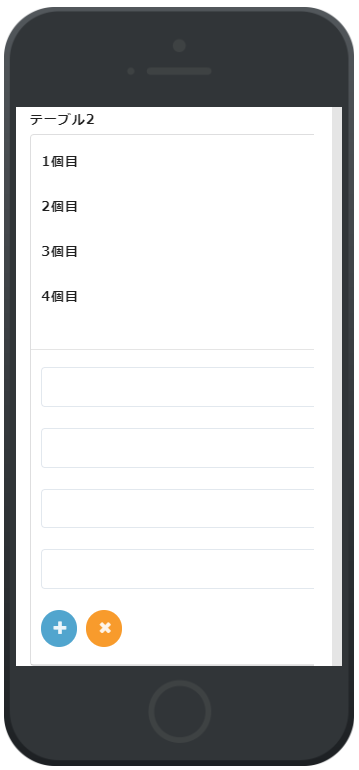
一方、テーブルがスマホ用の場合は入力する分には不都合なことはないです。
ただ、上のように4項目で画面におさまるくらい、あるいは日付やラジオボタンなどの選択項目ならいいですが、テーブルの項目数が多くなると、何番目に何を入力するかいちいち確認する必要があります。
そこで、今回は、テーブルの入力項目に何を入力すればいいかの補助をしてくれるplaceholderの設定をする方法を紹介します。
方法
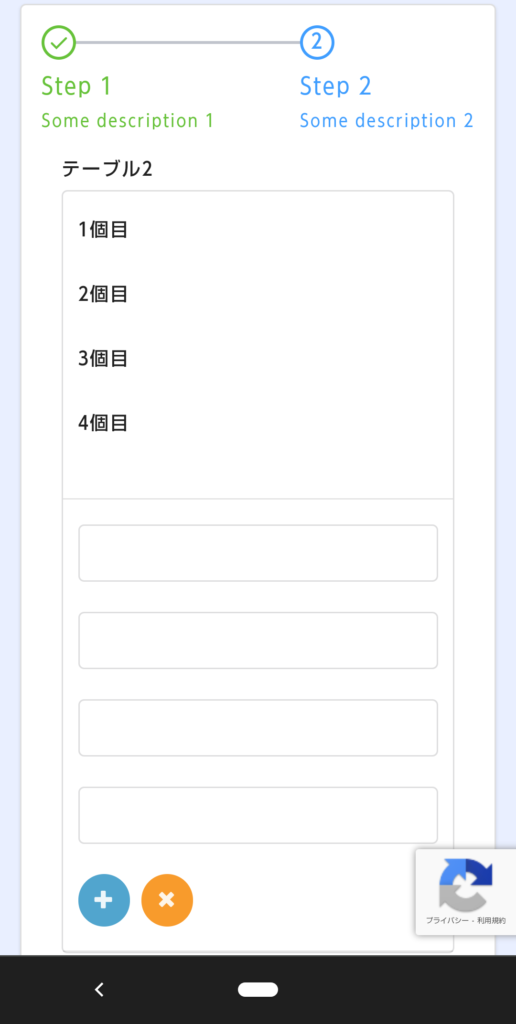
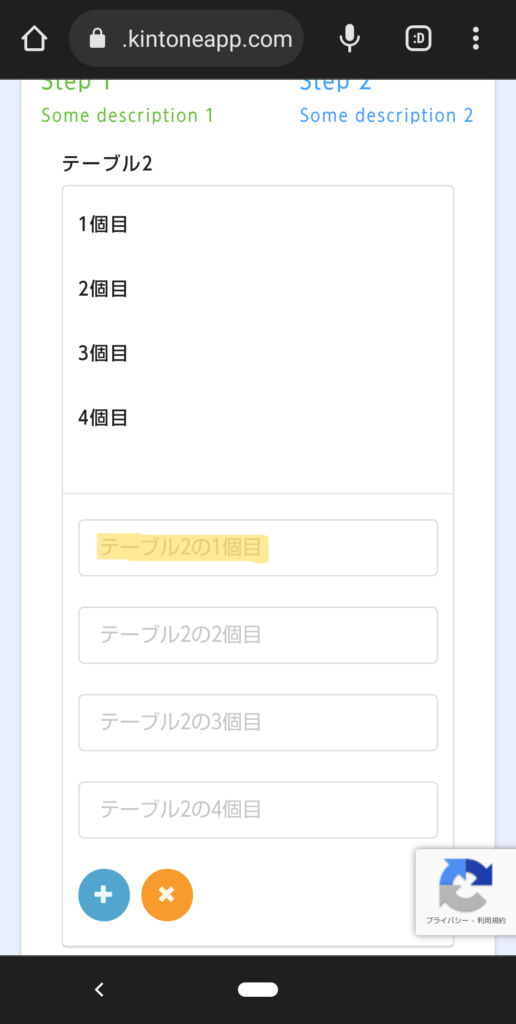
まず、そもそもplaceholderが何かよくわからない可能性がありますので、最終的にどうなるのか確認します。
上の画像のように、placeholderとは、入力枠内に薄く表示されている補助的な文字のことです。
これは入力し始めると消えてしまうのでなるべく短い文章で何を入力すべきかが分かる文言にするといいとされています。(私のように説明が長すぎると何を入力すればいいか忘れてしまう人もいます。)
さて、さっそくどのように設定していくかを説明します。
- STEP
準備
まずは、テーブルとそのテーブルの中のフィールドが何個目にあるのかを確認する必要があります。
下図のように、テーブル1が何個目にあるかを赤字で示したようにカウントして確認すると、テーブル1は0個目となります。

テーブル1のフィールド番号 また、テーブル1の中のフィールドは青字で示したように、左から0、1、2番目となります。
テーブル2は1ページ目の分も含みますので、下図のように、5番目となります。

テーブル2のフィールド番号 また、テーブル1同様に、テーブル2の中のフィールド番号は、左から0、1、2、3番目となります。
上記を整理すると、それぞれテーブルの位置は、テーブル1は0番目、テーブル2は5番目となります。
- STEP
JavaScript
さてここが少し厄介です。
まず、結論として、以下のコードを入れることでplaceholderが入力できます。
(function() { 'use strict' fb.events.form.created = [function (state) { state.fields[0].fields[0].attributes.placeholder = 'テーブル1の1個目'; state.fields[0].fields[1].attributes.placeholder = 'テーブル1の2個目'; state.fields[0].fields[2].attributes.placeholder = 'テーブル1の3個目'; state.fields[5].fields[0].attributes.placeholder = 'テーブル2の1個目'; state.fields[5].fields[1].attributes.placeholder = 'テーブル2の2個目'; state.fields[5].fields[2].attributes.placeholder = 'テーブル2の3個目'; state.fields[5].fields[3].attributes.placeholder = 'テーブル2の4個目'; return state }] })()上記のJavaScriptを入れると、以下のようになります。

テーブル1のplaceholder 
テーブル2のplaceholder こちらの例を見ていただければわかると思いますが、最初のカッコ[ ]の中にテーブルの番号(テーブル1なら0、テーブル2なら5)を入れて、2個目のカッコ[ ]の中にテーブル内のフィールドの番号を入力します。
それぞれに入れたい文言は、イコール=の後にクォーテーション’ ‘で囲ってあげればいいだけです。
さいごに
いかがだったでしょうか。
あまり使うことがないかと思いますが、フォームブリッジでテーブル機能を入れる場合はぜひ実装したいところだと思います。
今後フォームブリッジがデフォルト機能でplaceholderの入力ができる、あるいは、その他のさらなる入力方法の改善が行われること願いたいと思います。