目次
はじめに
Googleアナリティクス(ユニバーサルアナリティクス)が来年の7月に終了するということになってから、GA4へ移行する方が多いかと思います。
今回は、最近機能が拡張されたフォームの計測に関するイベントを紹介したいと思います。
設定方法
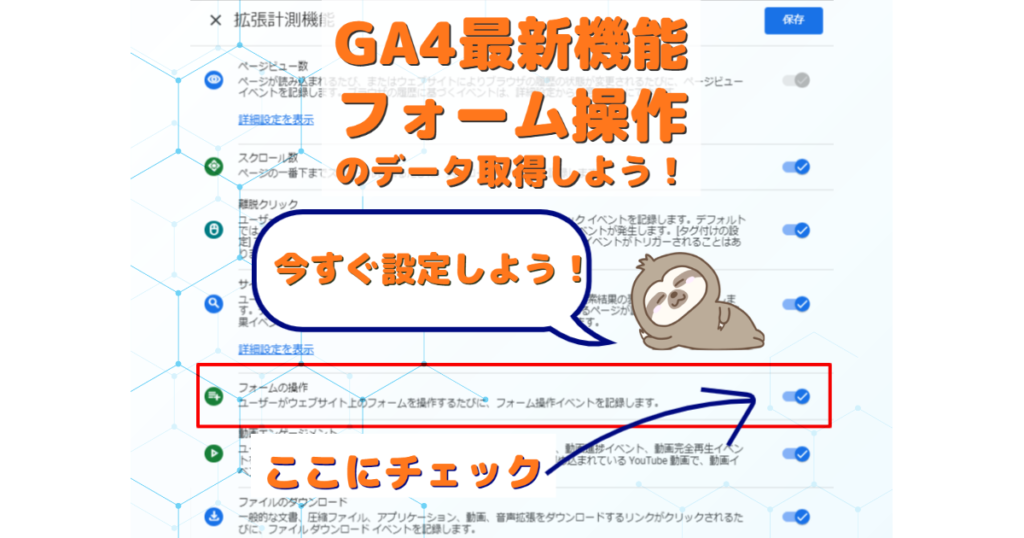
おそらくGA4を以前から導入されている方は、この機能がない状態で拡張計測機能にチェックを入れていたと思いますが、最近、下図のような欄が追加されて、チェックを入れられるようになりました。

上図の画面へは、管理>データストリーム>該当のページ>イベントの拡張計測機能の⚙(設定)からいけます。
設定はこれだけです。
どのように見える?
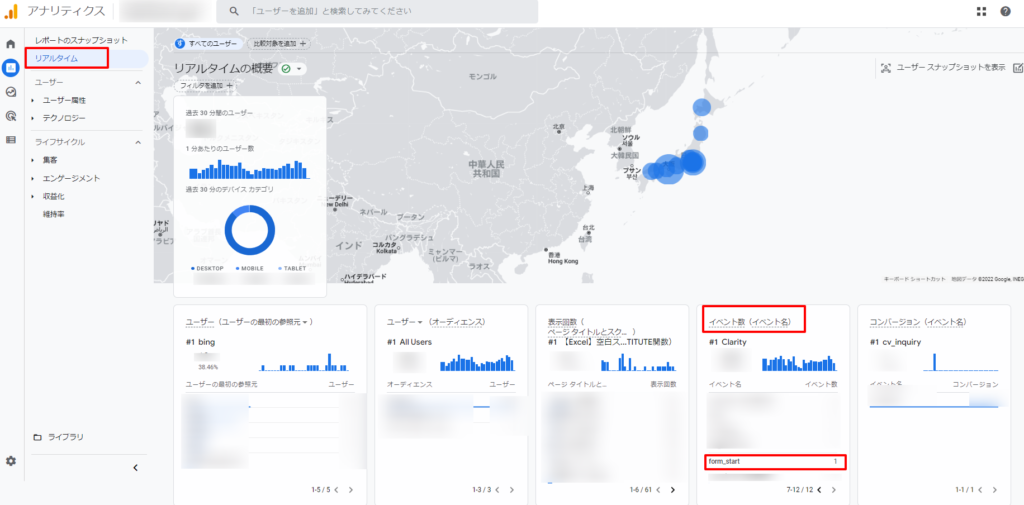
イベント名が2つ追加されます。
追加イベント
- form_start
- form_submit

例えば、上図のように、リアルタイムでイベントを見ると、form_startというものがありますので、こちらからそれぞれのパラメータが確認できます。
フォームの追加イベントパラメータ
それぞれのイベントには以下のイベントパラメータが追加で用意されています。
- first_field_name
- first_field_position
- first_field_type
- form_destination
- form_length
- form_id
- form_length
- form_submit_text
詳細に関しては、Googleのサポートのページにも上がっております。
ですが、どうやらfirst_field_name、first_field_position、first_field_type、form_lengthについては情報がないようです。
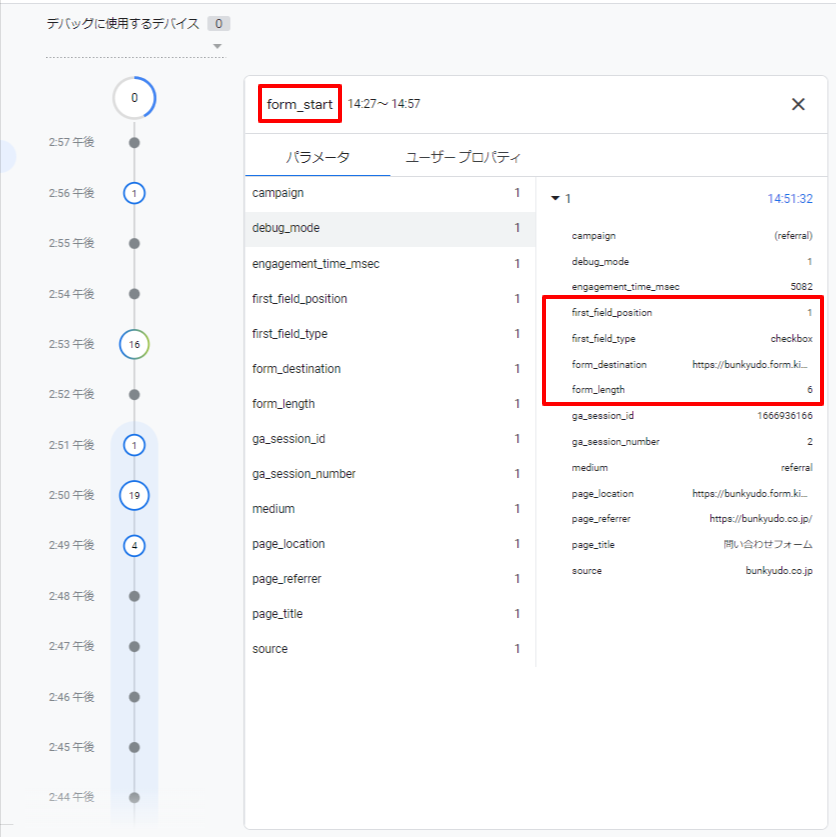
ですので、デバッグ機能で調べてみました。

上図は、form_startのイベントで見たときのイベントパラメータの様子です。
first_field_positionはおそらく、フォームの項目の上から数えて何個目から始めたかだと思われます。
first_field_typeは最初に回答したフィールドのタイプです。
上図の場合は、チェックボックスが最初に回答したものとなっています。
form_lengthはおそらくフォームの回答項目数か行数(こちらっぽい)と合っているような気がします。
このように、かなり詳細な情報まで取得できることになりました。
どう使うか?
フォームは最初に訪れてから回答するまでの過程を知るのにいろいろ小細工しないといけなかったと思いますが、これからはこのように途中経過みたいなところまで取得できるようになるので、これらのイベントパラメータをうまく活用したいところです。
いくつかのフォームの比較などで、滞在時間÷form_lengthなどの計算をして、1項目あたりどれくらいの時間をかけているかなどもGA4上で計測できるのでフォームの改善などでかなり使えるのではないかと思います。
さいごに
いかがだったでしょうか。
意外と使える機能だと思いますので、ぜひ設定してみてください。