目次
はじめに
トヨクモさんのSlackのコミュニティで、【”つい回答したくなる”フォームキャンペーン】という面白そうな企画があったので、チャレンジしてみようと思いました。
特に、私自身プログラミングは素人ですので、応募条件で、JavaScript/CSSでのカスタマイズをしていないフォーム限定ですというのがとても興味を引きました。
今回は、そのフォームを考えるにあたり工夫したこと、あきらめたことなどをシェアしたいと思います。
最終フォーム
まず、最終的なフォームは以下のリンクよりアクセスできます。
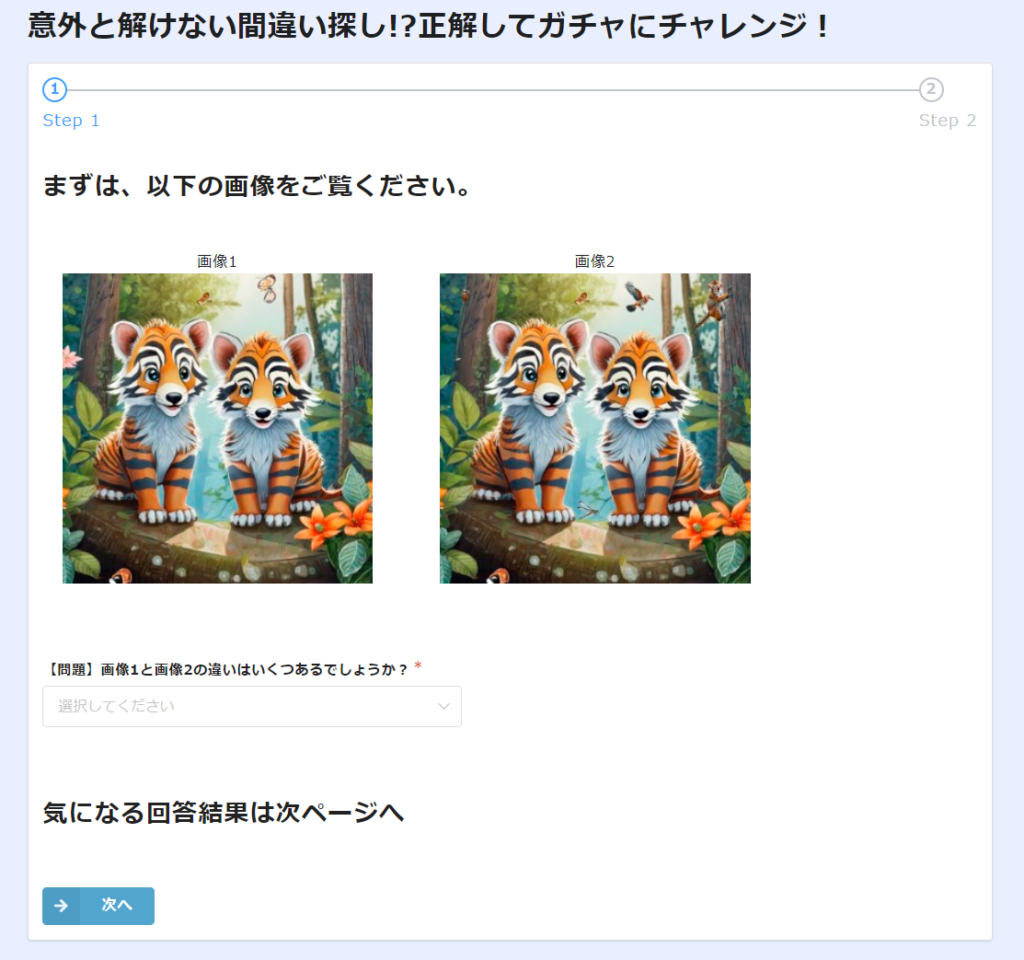
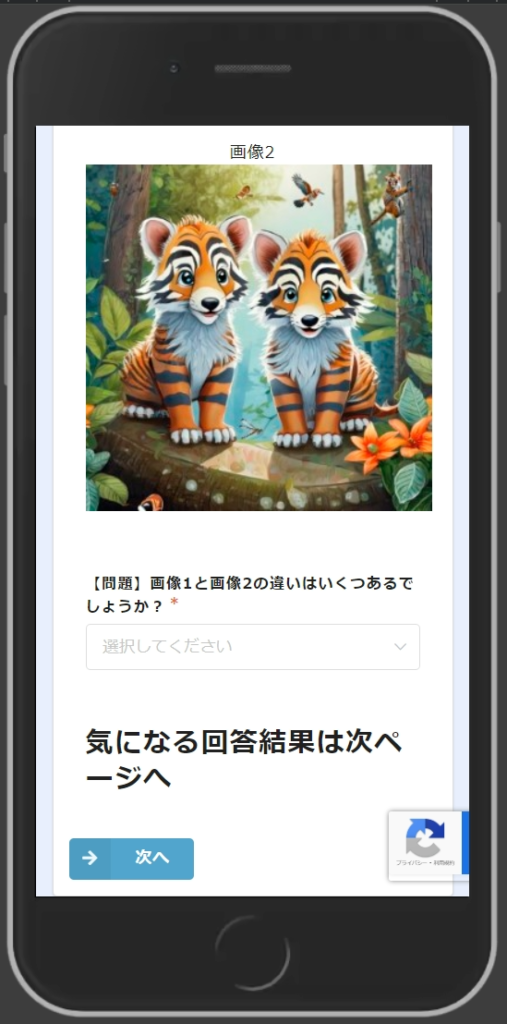
画像を用いて間違い探しのクイズを作ってみました。
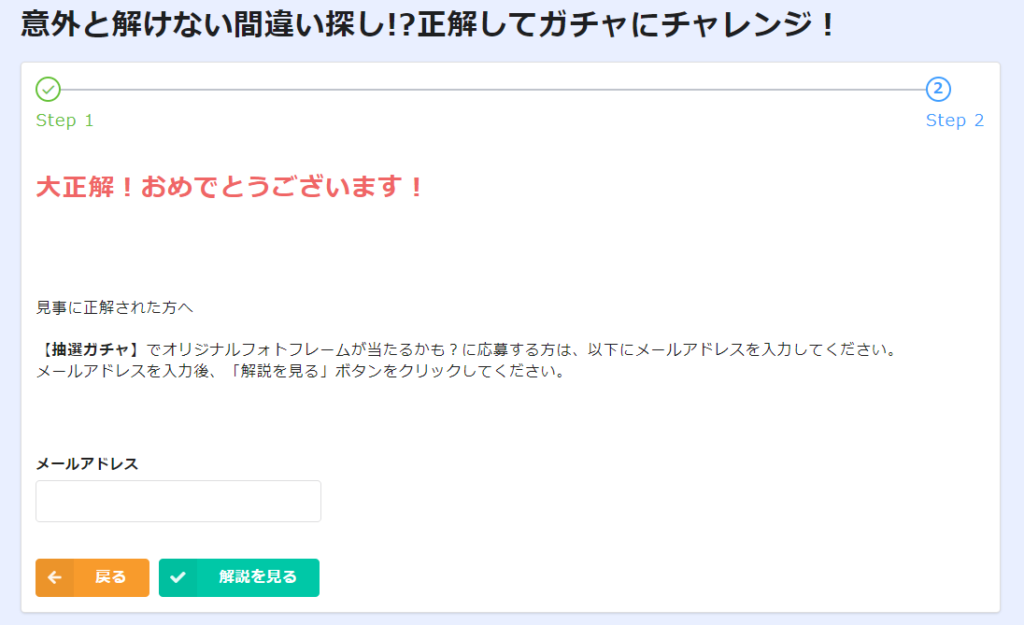
クイズに正解すると、正解した方の中で、ガチャへの希望者へメールが送信されて、そのメールのリンクからガチャができるという仕組みになっております。
工夫したアイデア
フォームについて
極力フォームブリッジで使える機能を最大限に使うことも意識しつつ、ゲーミング要素を取り入れて、以下の点について考えてみました。
- まず、ラベルで画像2つを並べて、「何だろう?」という興味を引きます。
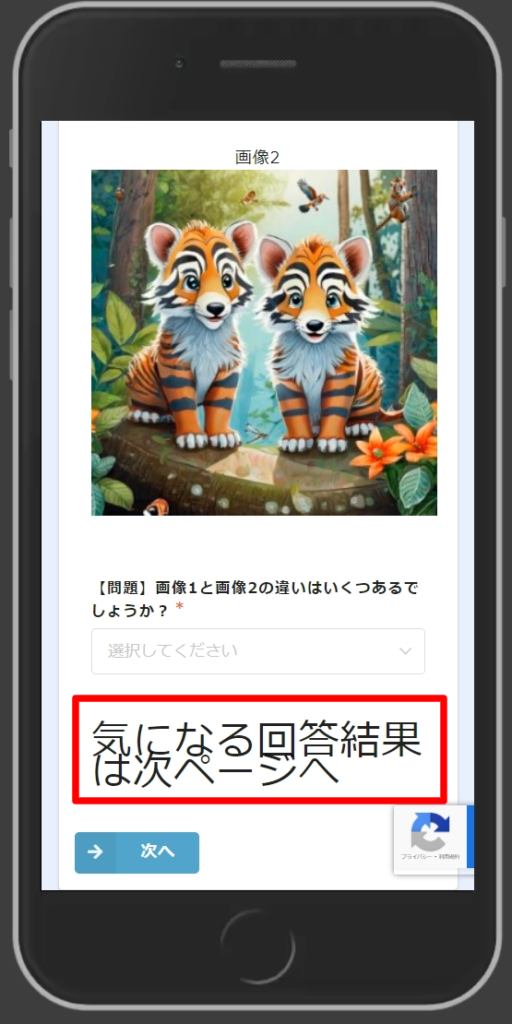
- PCだけでなくモバイルでも極力自然に見えるように画像サイズ(300x300px)などを工夫しました。
- 条件分岐で正解と不正解でSTEP2で表示する内容を変えております。
- ステップフォームを使い、あえて次へボタンをクリックしたい形としています。
- 回答保存プロセスで、正解した方のみへ特別なメールを送れるようにしています。
- 回答完了画面で、クイズの解説を入れております。
- 多言語化設定も活用して、「回答」を「解説を見る」に変更しています。
フォーム以外について
フォーム以外では、特に画像についてAdobeのFireflyの生成AIを使って画像を生成したり、PhotoshopのAI機能で画像の背景を消したりなどで、特に画像処理の知識がなくても今回くらいのレベルのクイズも作れました。
その他、クイズに正解した後の自動返信メールで、弊社で取り扱っておりますガチャ機能へのリンクを付けることでさらなるゲーミング要素を取り入れてみました。
あきらめたところ
フォームブリッジのラベル機能で、文字の大きさを4種類で変更することができるのですが、LargeやHugeに文字サイズを設定した場合でも行間がそれに応じて変更されないため、HTMLの作法ではおすすめできないH2要素を使用しております。
こういう場面で使えます!
潜在顧客へ向けては、まずは導入としてのキャンペーンの一つの要素として使えると思います。
既存顧客へ向けては、ロイヤルカスタマーになってもらうべく、不定期なキャンペーンや月一回の情報発信などで使えると思います。
さいごに
フォームに回答してもらうというのは、そもそも回答する人に負担があることなので、その負担に見合う回答したくなるということを考えるのは個人的に面白かったです。
今後も回答しやすい、あるいは、回答したくなるようなフォームについて考えていこうと思います。