目次
はじめに
フォームブリッジを使ってアンケートを作ることがあるのですが、アンケートの原稿などはWordなどで作られたドキュメントが多いです。
ですが、Wordの紙面通りにフォームブリッジで再現するのは結構難しく、特に大項目、中項目などがある場合は、ラベルを使って調整するとスペースが気になる方も多いです。
そこで今回はCSSだけで、できるだけ近い状態にしてみることにチャレンジすると同時に、自分で忘れても検索できるように残しておきたいと思います。
結論
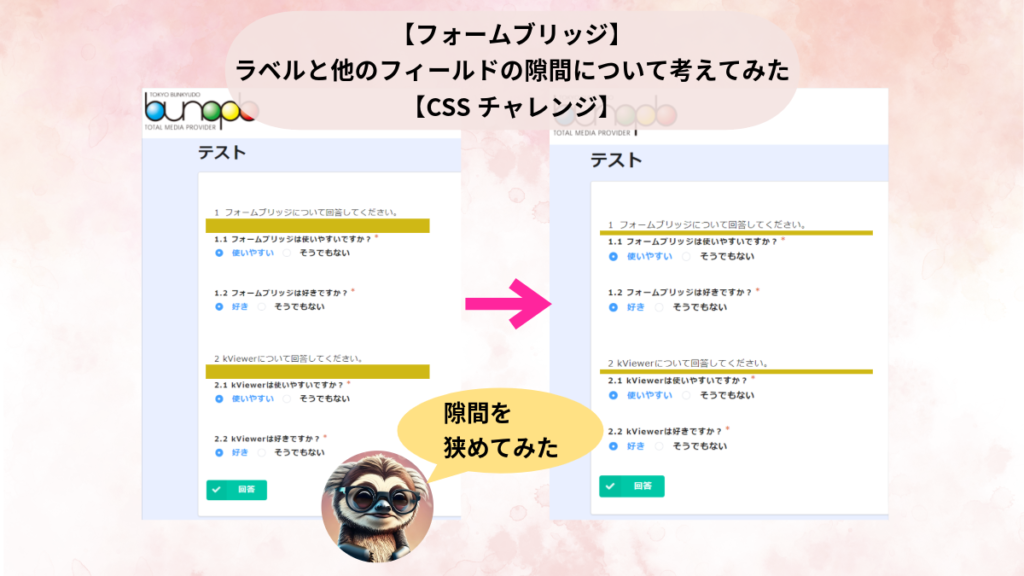
今回のチャレンジ結果がこちらです。
こういった細かい調整もGoogleフォームでは難しそうですが、フォームブリッジのCSSカスタマイズを使えば細かい調整も可能です。
今回はこちらの実践を紹介します。
実践
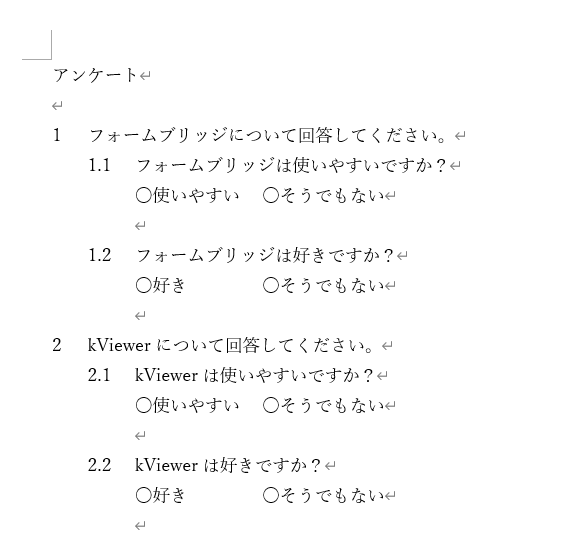
まずは、今回のWordのサンプルアンケートが下図です。
Wordでは上図のように項目ごとの高さのスペースは簡単に調整できますが、ウェブ上では意外と難しいものです。
今回は以下のCSSを入れることでパソコンの画面上でできる方法で実践してみました。
/* パソコン画面での調整 */
@media only screen and (min-width: 767px) {
div:has(div > div[data-vv-name$="_height"]) > .el-form-item {
height: 2.5rem !important;
}
}上記のCSSの条件は、下図のようにアンケートの1.1、2.1のフィールドコードに「_height」を最後に入れることです。
さいごに
まだまだ考えが浅く、まったく満足いくものではないですが、ある場面では使えるのではないかと思います。
ウェブで扱うCSSの進化はすさまじいものがあり、今回のhasという疑似クラスの関数は数年前は対応しているブラウザがなかったようなもので、スキルのキャッチアップをするのがとても大変です。
今回はそのhas疑似クラスと子要素を組み合わせて実践してみました。
今後も同じように自分のCSSスキル向上のため、少しでもインプットしたことをアウトプットして勉強していこうかと考えております。