今回はStudioXを使って「Webブラウザからファイルを自動で保存する」フローを作成してみました。
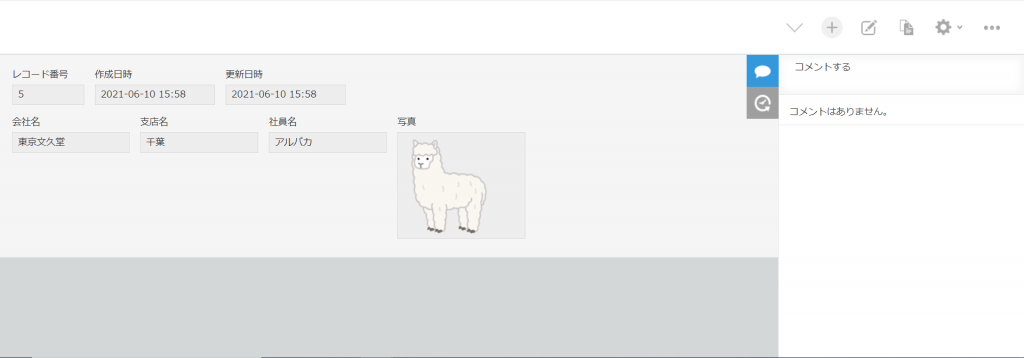
一括で写真データをダウンロードする機能があれば良いのですが、今回サンプルとして使用しているkintoneの標準機能では添付ファイルの一括ダウンロードができません。
プログラミングの知識があれば一括ダウンロード機能を実装することも可能です。
が、プログラミング知識ゼロの素人にはハードルが高すぎました。
そこでプログラミング知識ゼロの人でも扱えるUipath StudioXで名前を付けて保存するという作業の自動化を試みました。
1つ1つ手動で保存するよりも楽ですし、Aさんの写真にBさんの氏名を入れてしまったといった単純なミスがありません。
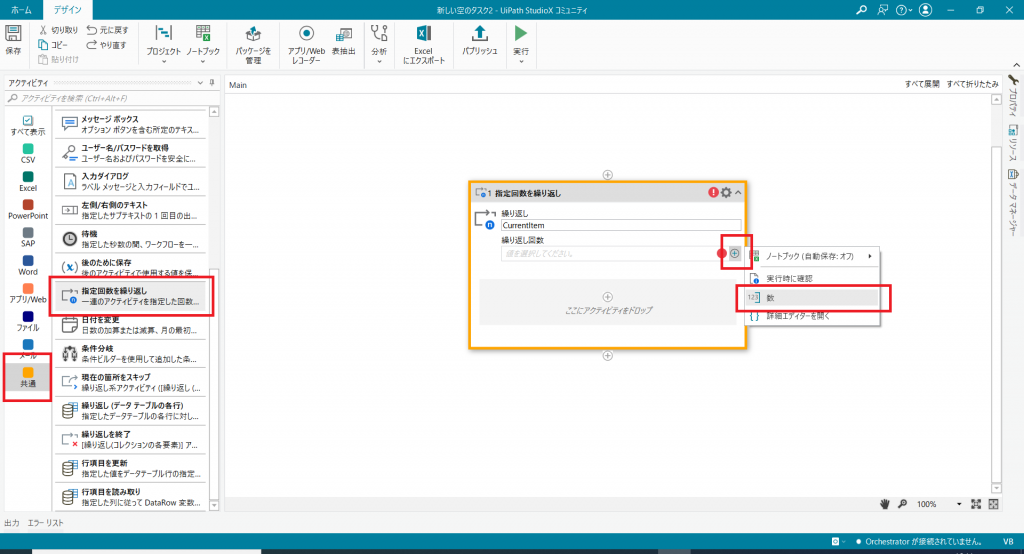
- STEP
指定回数を繰り返す
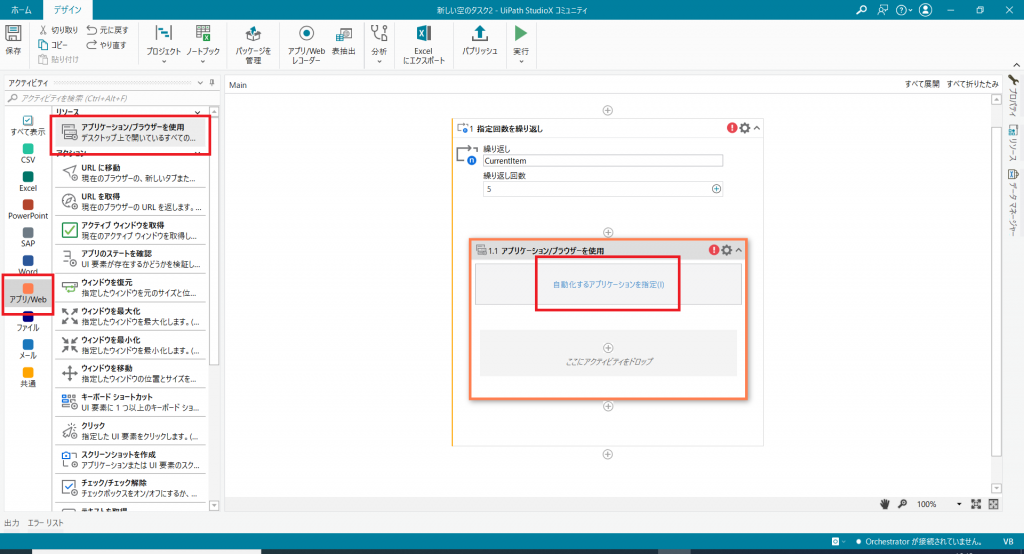
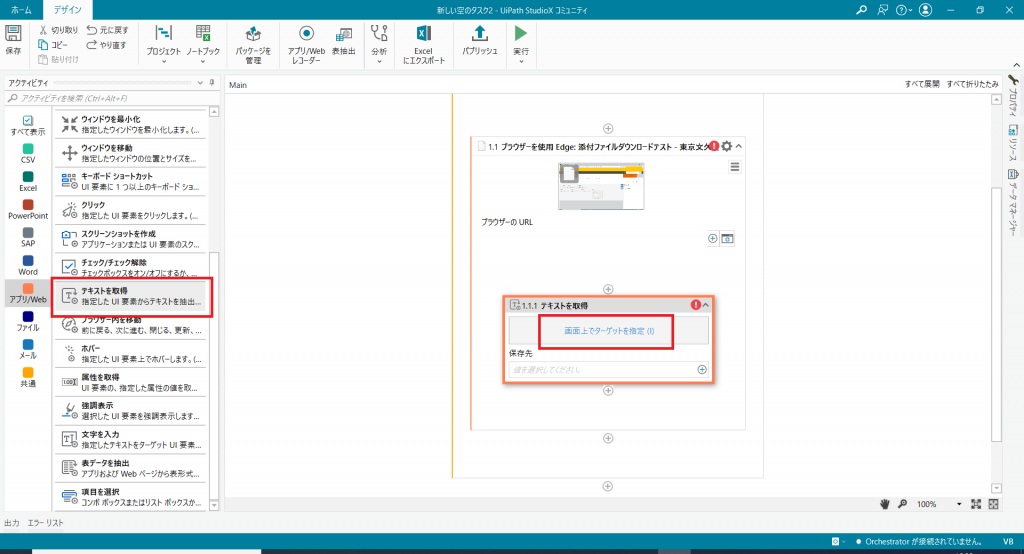
- STEP
自動化するアプリを指定する
- STEP
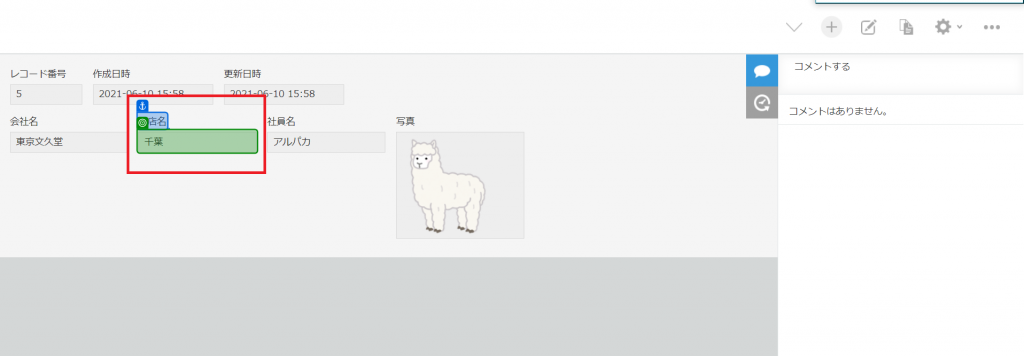
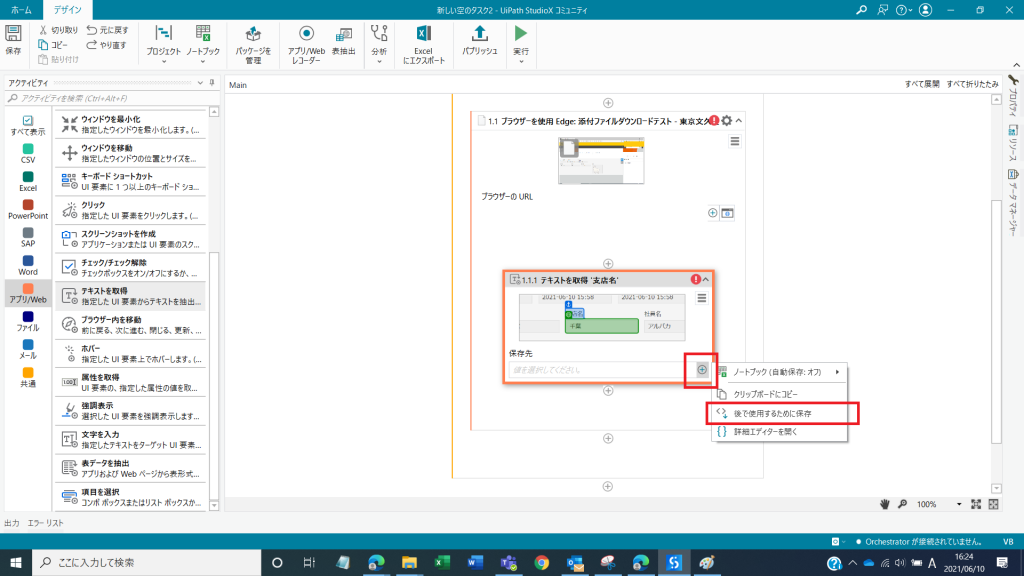
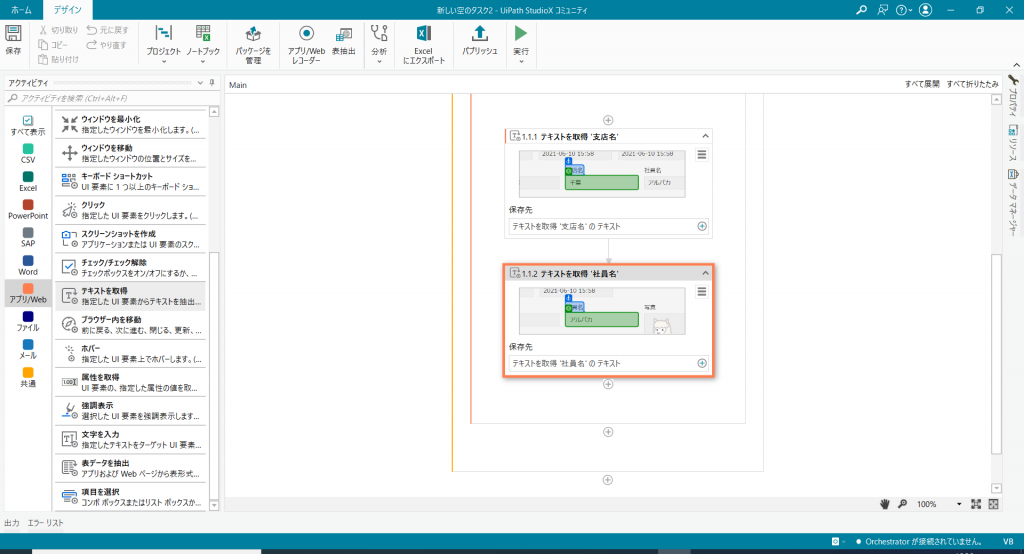
ファイル名を取得する
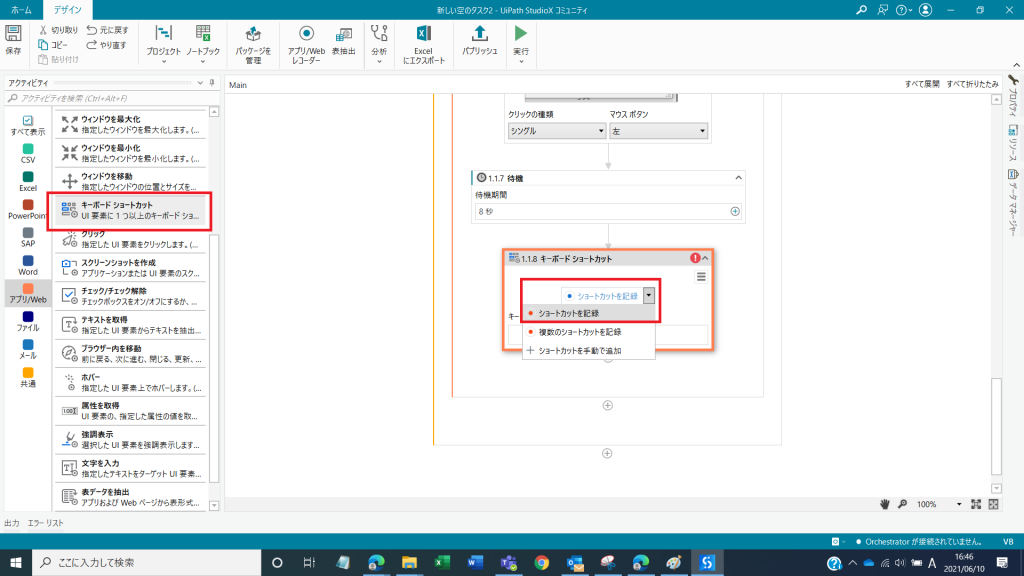
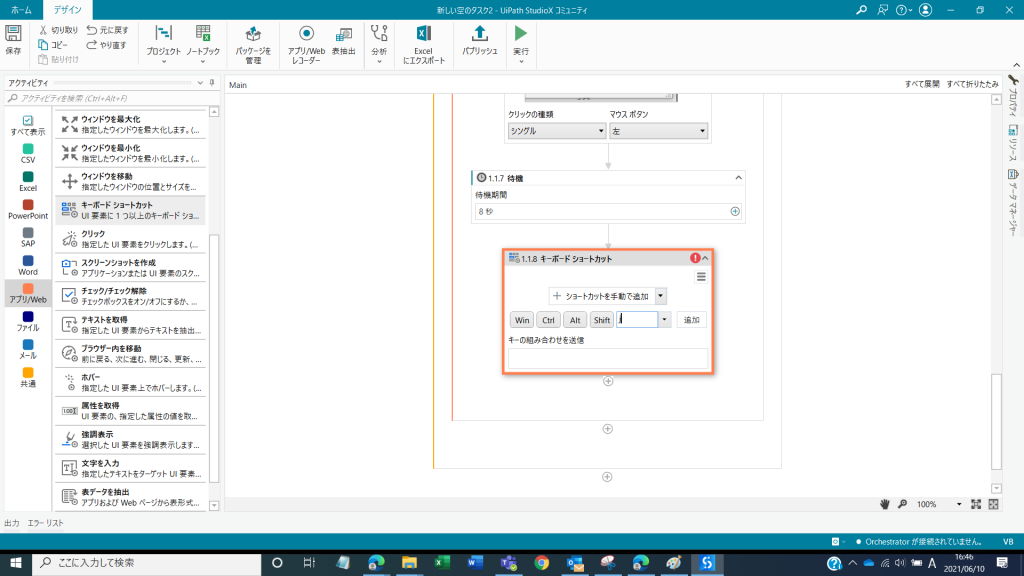
- STEP
画像データを保存する

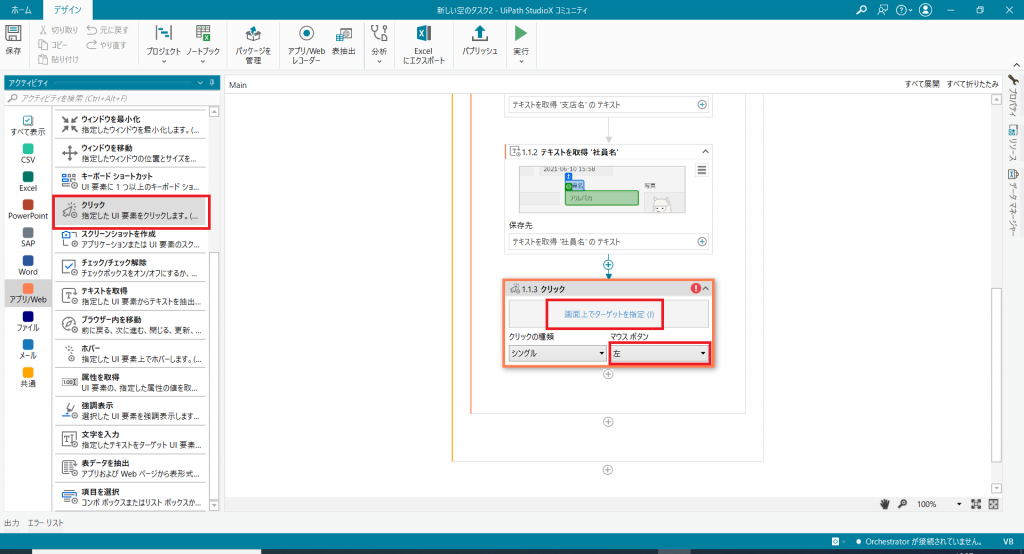
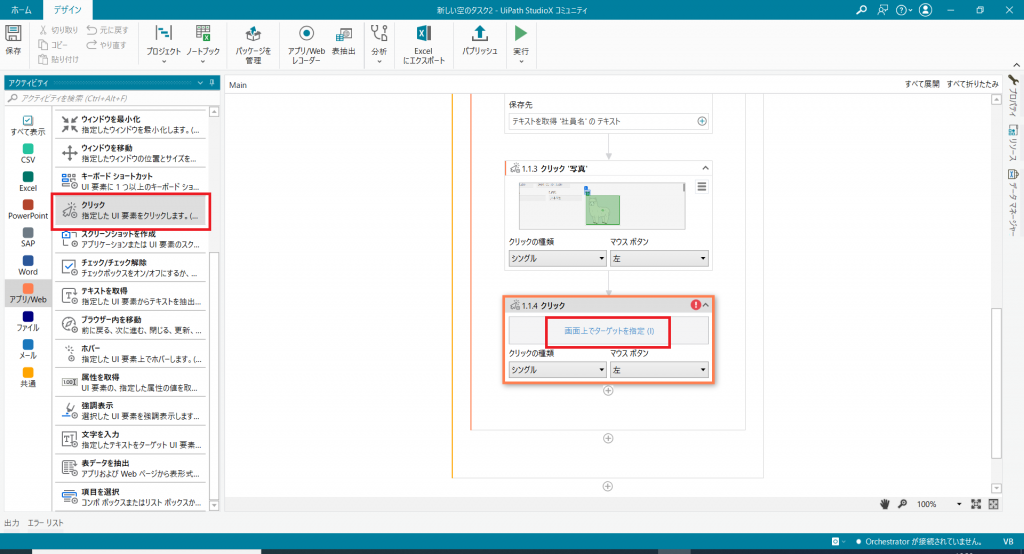
クリック→画面上でターゲットを指定
マウスボタンは「右」に設定します。
(画像は左になっていますが、右クリックをさせたいので「右」にします)
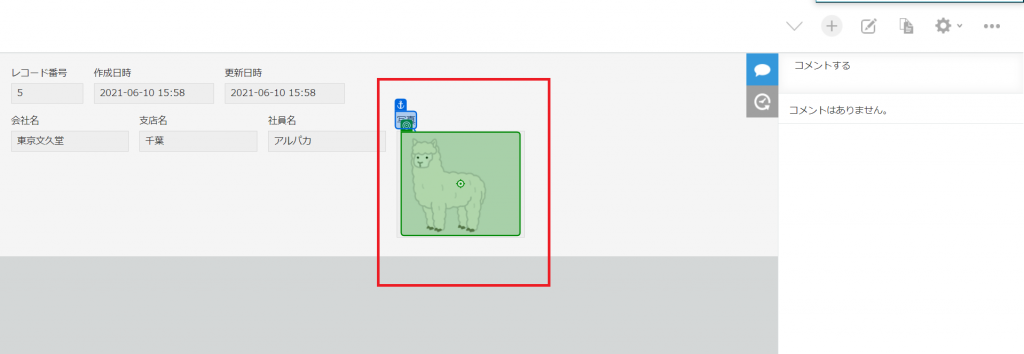
クリック(保存)対象の写真データを指定します。

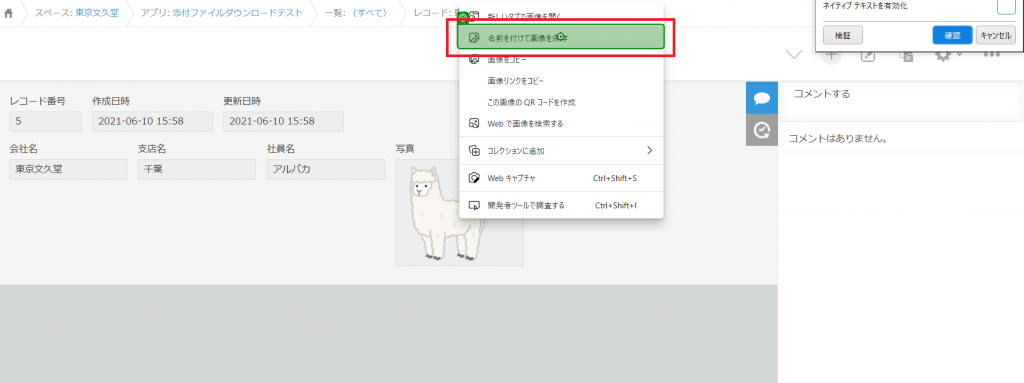
クリック→画面上でターゲットを指定

「名前を付けて保存する」を指定します。

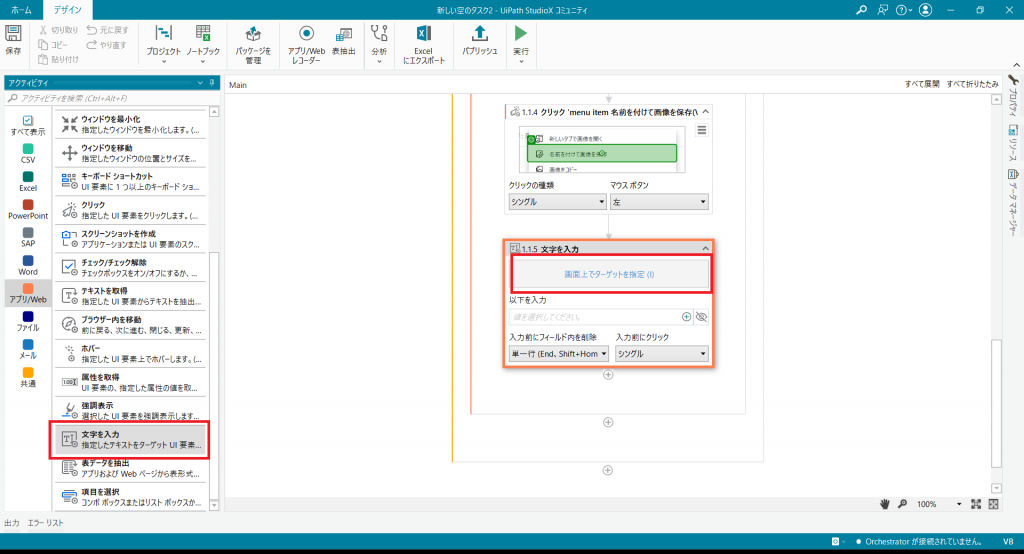
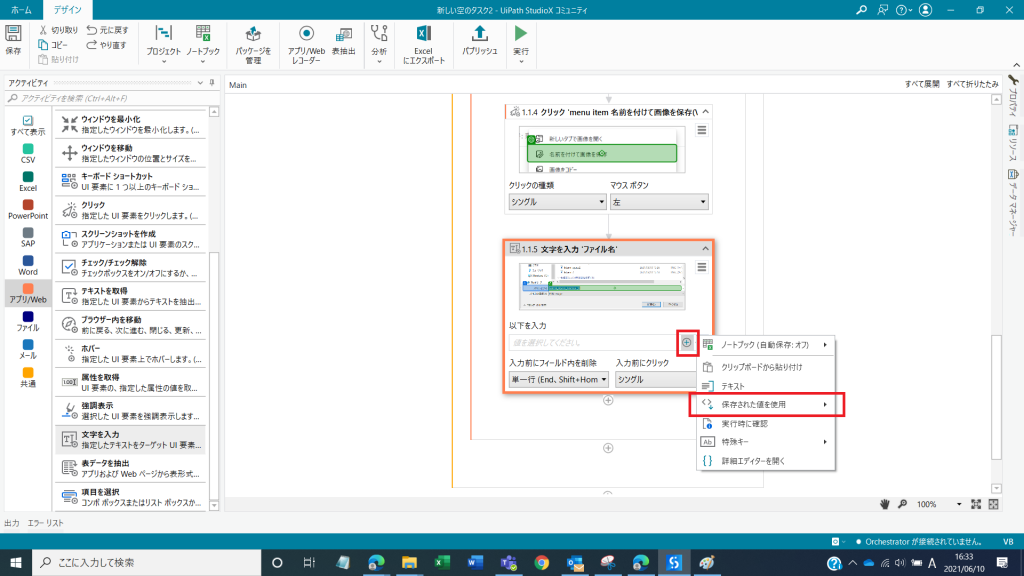
文字を入力→画面上でターゲットを指定

ターゲットはファイル名を入力するところを指定します。


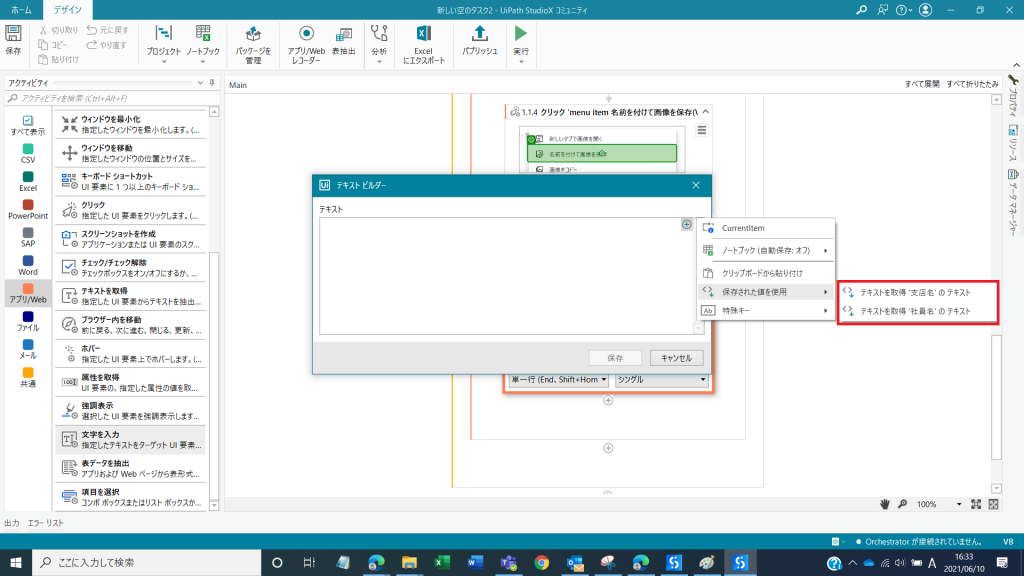
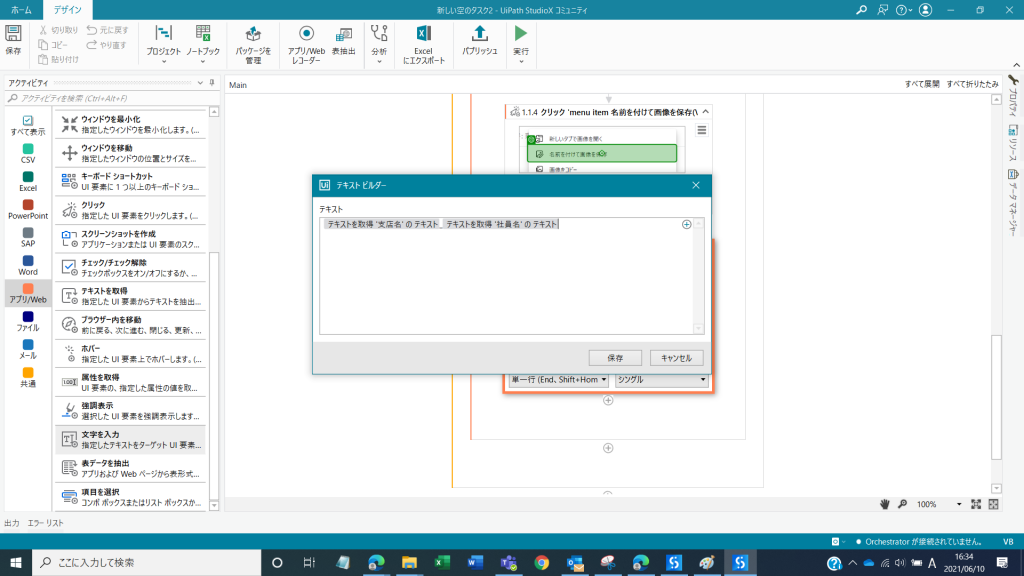
以下を入力→保存された値を使用→支店名と社員名のテキストを選択
STEP3で取得したテキストをファイル名として指定します。

支店名と社員名の間にアンダーバーを入れてみました。

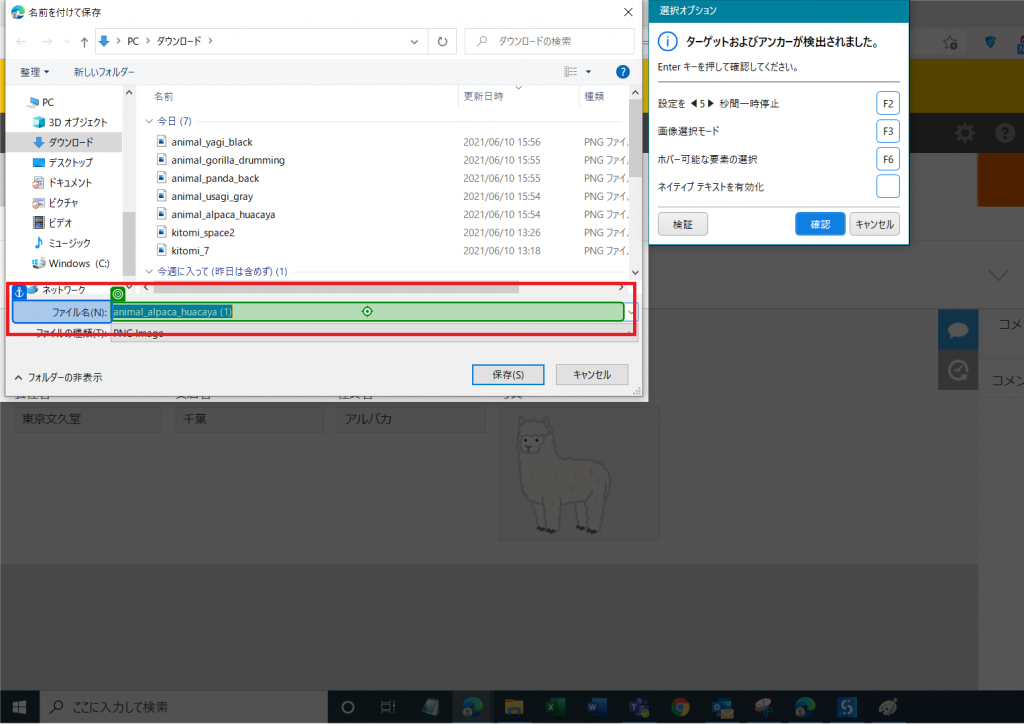
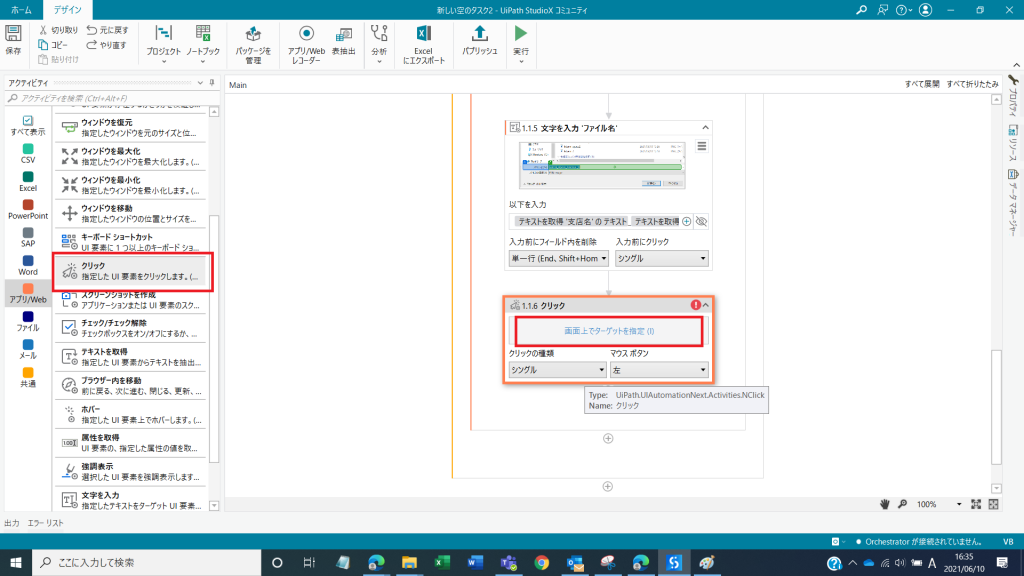
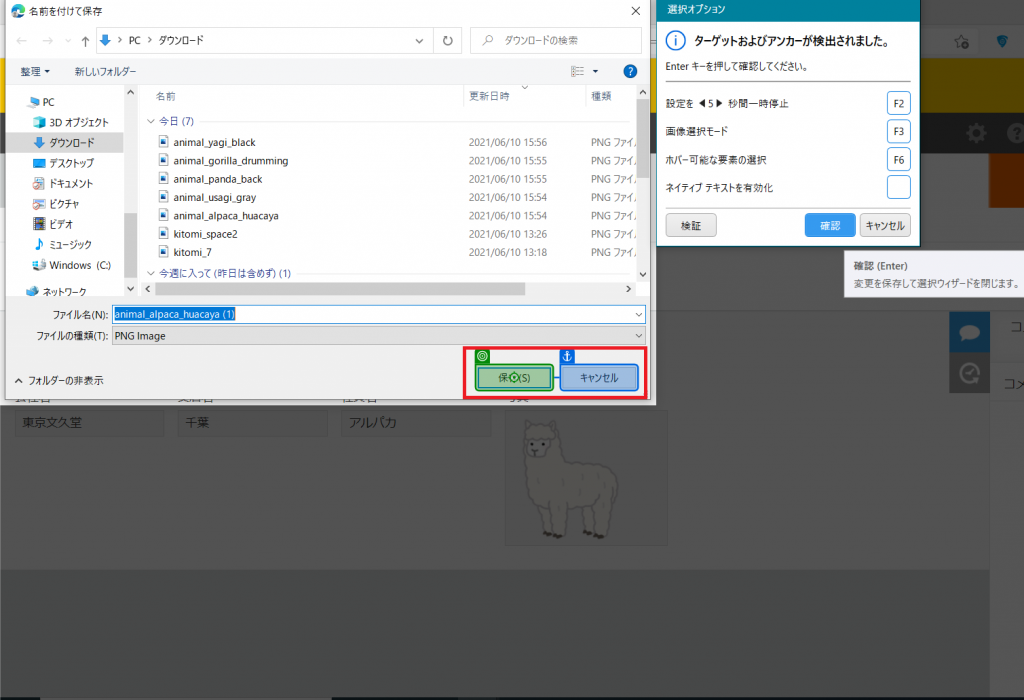
クリック→画面上でターゲットを指定

保存ボタンをターゲットに指定します。
- STEP
次のレコードに遷移する
以上でフローが完成しました。
実行ボタンをクリックするとこのような操作をStudioXがしてくれます。
今回はkintoneをサンプルとしたフローを紹介しましたが、他のサイト等でも活用できるかもしれません。
業務効率化のヒントになれればと思います。