目次
はじめに
先日、Pythonを使って画像の一括リサイズについて紹介しましたが、今回は、もっと簡単にできる画像のリサイズについてのやり方について紹介します!もちろん、無料です。
【準備】Power Toysのダウンロード
Power Toysの説明やダウンロードについては、以下のサイトが説明してくれておりますので、割愛させていただきます。こちらをご覧になるか、「Power Toys」を検索して、ダウンロードをしていただいてから以下の内容をご覧ください。
ツールの機能の紹介
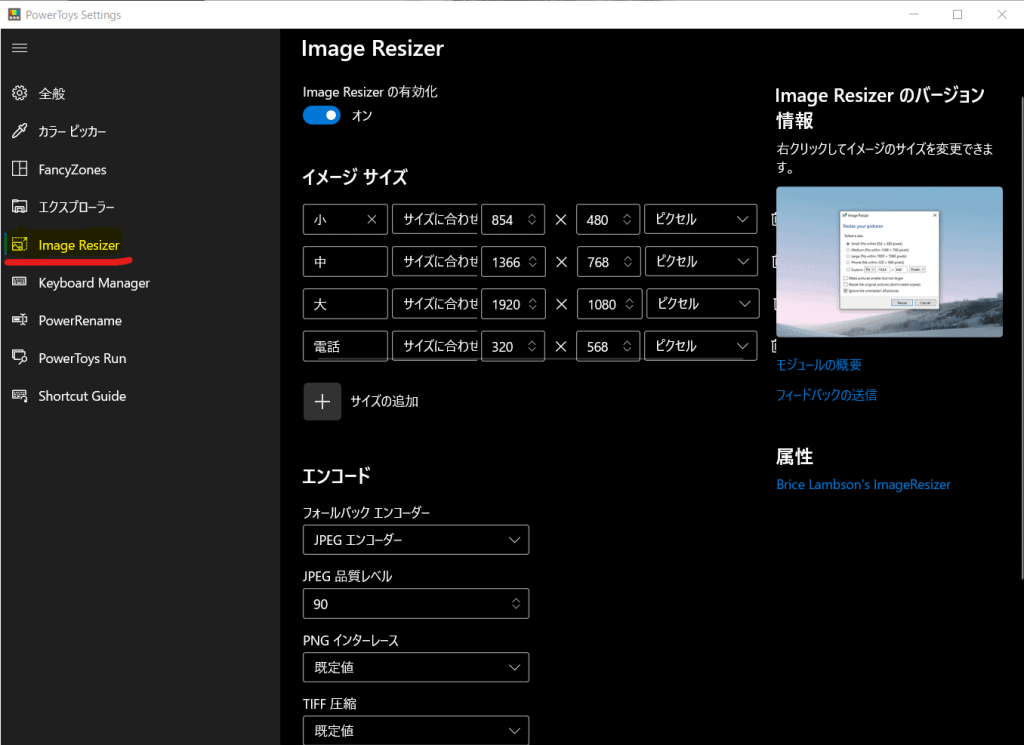
このPower Toysは、画像のリサイズだけでなく、様々な便利ツールが現時点で8個ありますので、簡単に紹介します。
| カラーピッカー | ウィンドウに表示されているカラーコードを抽出できます |
| FancyZones | ウィンドウのアプリケーションのレイアウトをカスタマイズできます |
| エクスプローラー | SVG画像のプレビューに関する設定です |
| Image Resizer | 画像のリサイズができます【今回の説明はココ!】 |
| Keyboard Manager | キーボードの配置をカスタマイズできます |
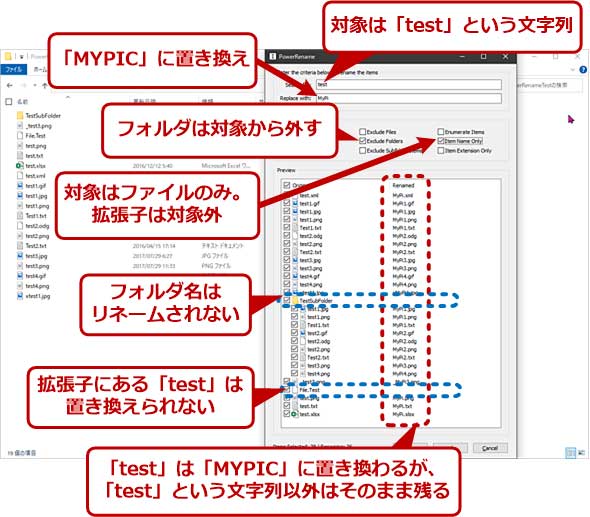
| PowerRename | ファイルのリネームができます |
| PowerToys Run | 「Alt + スペース」で、PCに入っているアプリケーションを検索できます |
| Shortcut Guide | Windowsキーを長押しするとショートカットキーを表示します |
カラーピッカーやファイルのリネームなんかは、DTP作業をやる方にもお勧めできるかと思います。
【実践】画像のリサイズ
それでは、さっそく画像のリサイズをやっていきます。
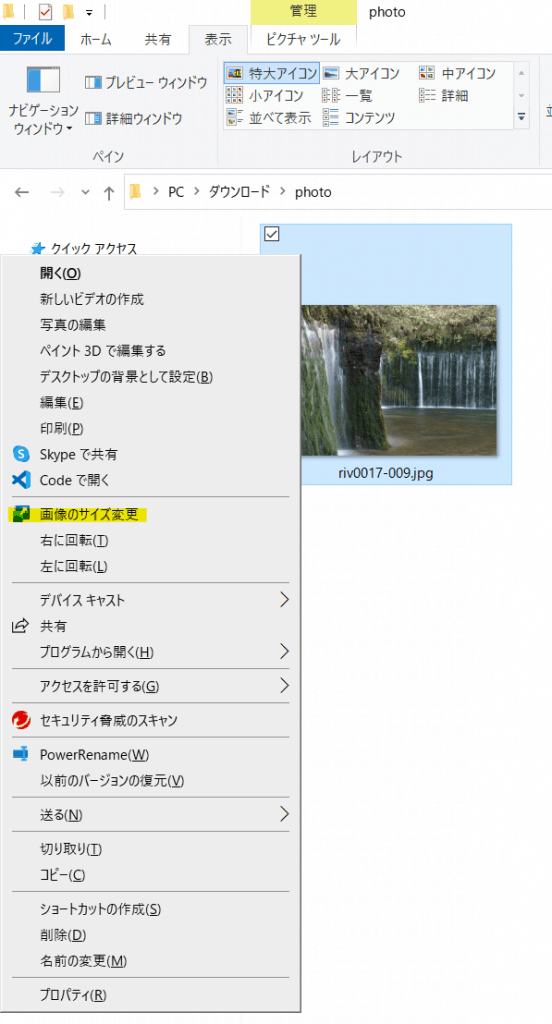
Power Toysをダウンロードすると、フォルダの画像を右クリックするだけで、以下の画面のように、画像のサイズ変更というコマンドが使えるようになります。

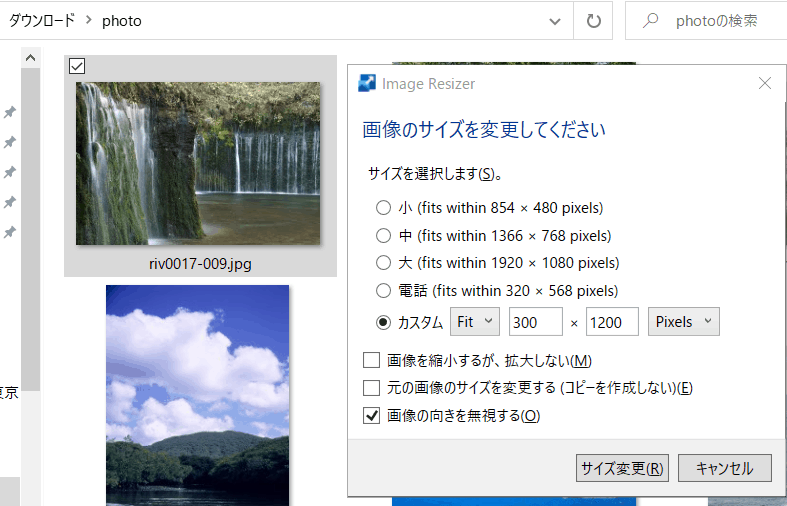
この画像のサイズ変更をクリックすると以下のような画面になります。

Image Resizerというウィンドウが立ち上がって、あとはサイズを選択するだけで、画像をリサイズできます。
上記のウィンドウの設定はデフォルトで用意されたサイズとなっておりますが、Power Toysの設定画面からそれぞれのサイズを変更できますし、追加もできます。

サイズの合わせ方は下記の3種類あります。
- 幅に合わせて調整(fill)
- サイズに合わせて調整(fit)
- 伸縮(stretch)
実際にどうなるのか見ていきましょう。
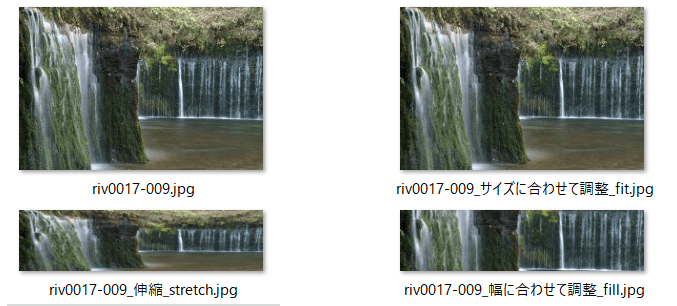
元の画像サイズは横 600px 縦 400pxの画像で、分かりやすいように、カスタムで300px x 1200pxの設定でそれぞれを加工すると、以下の画像のようになります。

それぞれについて簡単に解説します。

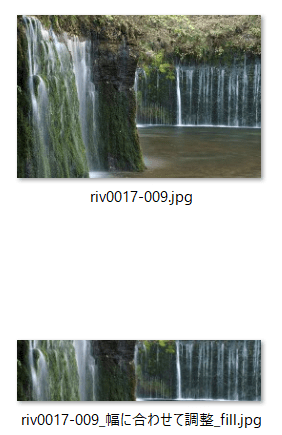
実際の画像サイズは以下のようになります。
こちらは、画像の向きを無視するというところにデフォルトでチェックが入っており、今回のテスト画像の幅の方が広いため、そちらが1200ピクセルになっております。
分かりづらいですが、よく見ると、元画像上下がトリミングされているようです。
ちゃんと調べてないですが、おそらくセンターから300ピクセルでトリミングされているのだと思われます。これらを踏まえて、以下のような特徴があります。
- 指定のサイズ通りになる
- 指定のサイズの大きいサイズに合わせるために、狭い方はトリミングされる
- サイズはセンター基準?で調整される

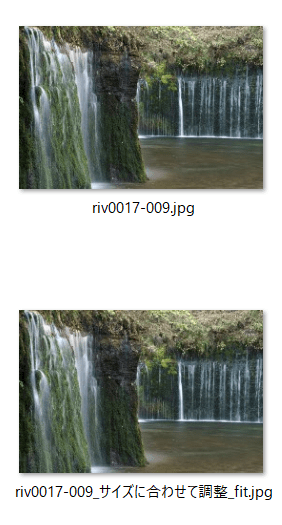
実際の画像サイズは以下のようになります。
こちらはデフォルトで設定されております。
一見、元画像となにも変わっていないように見えますが、実際のサイズは画像の縦横比を保ったままリサイズされます。
画像の縦横比を保つことを優先するようなので、狭いサイズに合わせてサイズが調整されるため、以下の特徴があります。
- 指定のサイズ通りにはならない
- 画像の縦横比を維持する
- 指定サイズの狭いサイズが優先される

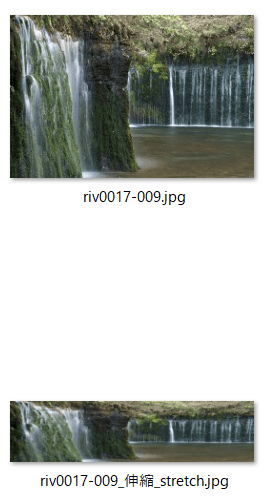
実際の画像サイズは以下のようになります。
こちらの設定は、指定したサイズに合わせて画像全体が伸縮されるため、以下の特徴があります。
- 指定のサイズ通りに調整される
- 画像の縦横比を無視して、画像全体が伸縮される
- 元の画像の状態を維持しない
画像の一括リサイズ
このツールのすごいところは、選択したファイルを一括でリサイズすることもできるという点です。
前回、Pythonでフォルダ内にある画像ファイルを一括で自動でリサイズという紹介をしましたが、実際には、そこまで多い画像は使わないとか、目で見てちょっとだけサイズを変更したいなど、自動で何かをやる前に手動で少しづつ確認するということがあると思います。
そういったケースに非常に便利なツールですので、ぜひ使ってみてはいかがでしょうか。