Cybozu社製の【kintone】というアプリケーションはご存知でしょうか?
今回は、こちらのkintoneと連携できるアプリケーションサービスのkViewerというものについて、実際に使っている方を対象に説明したいと思います。
なので、kViewerを使用していないという方には、まずは、下記サイトでどういうものかという説明がありますので、こちらをご覧ください。
では、さっそく解説いたします。
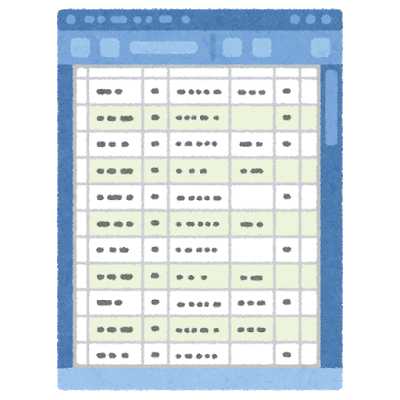
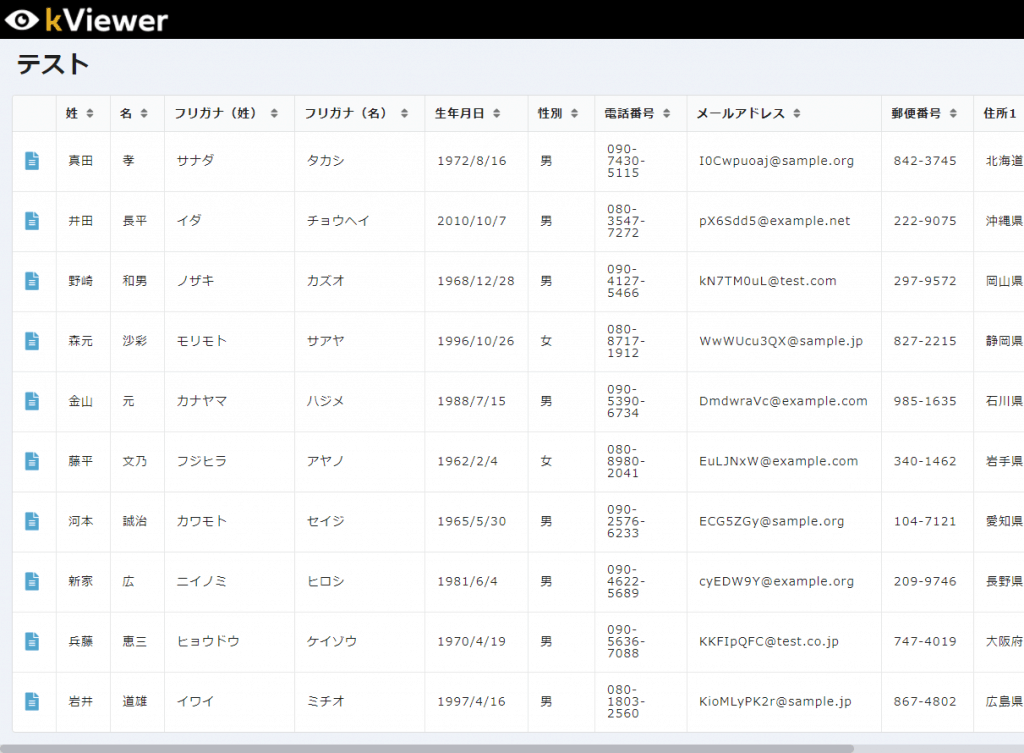
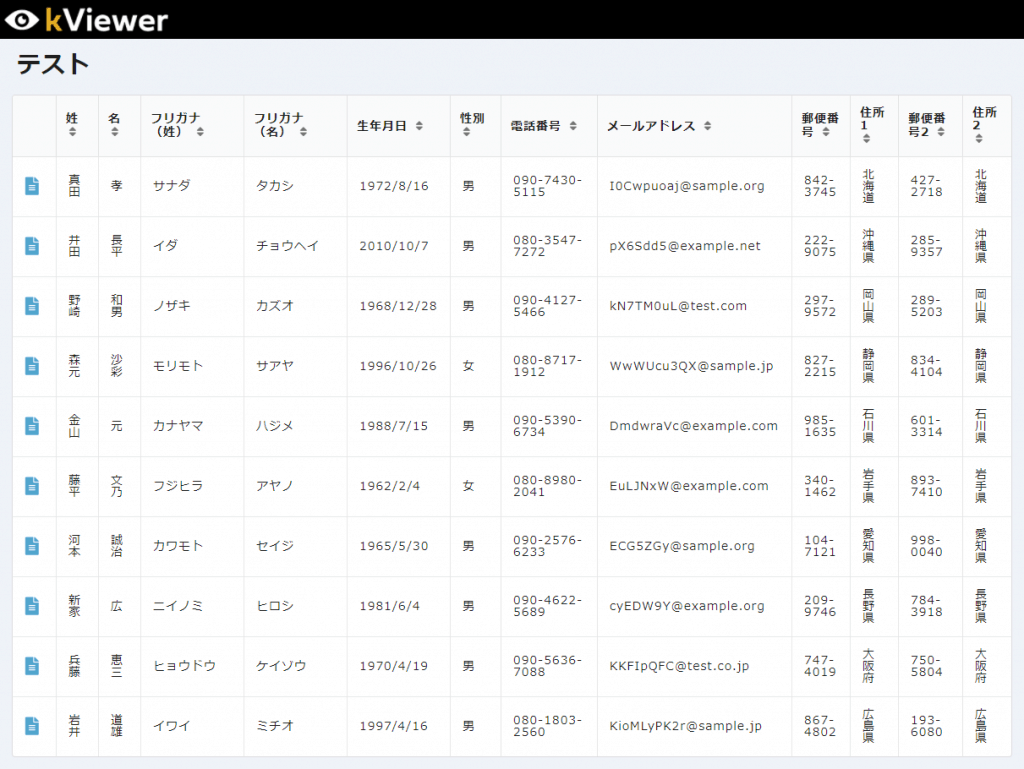
kViewerでは、リスト型で作成すると、kintoneのDBタイトルの文字数や項目数によりますが、下図のような状態で、ウェブサイトの表示画面からはみ出てしまうことがあります。

こちらの状態の際に、幅を変更したいときに、トヨクモさんでは、下記サイトのヘルプで幅変更に関して解説しております。
ただ、こちらの注意事項として上記サイトでは、「フィールド名は改行せず1行で表示する」というのを優先するとして、実際に幅を変更することができないケースがあります。
そこで、今回は、CSSカスタマイズを使って、項目の幅調整を可能とできることを確認しましたので、そちらをシェアしたいと思います。
- STEP
CSSファイルを作成
まず、以下のコードをCSSファイルとして保存します。
.ui.sortable.table thead th{ white-space: normal; } - STEP
CSSカスタマイズ
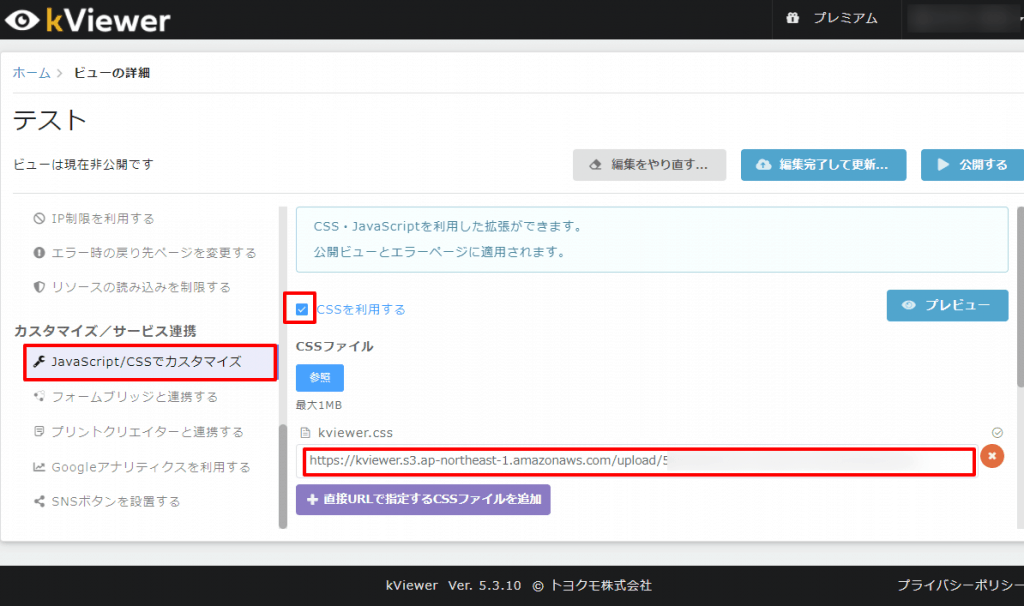
次に、下図のように、JavaScript/CSSカスタマイズでCSSを利用するに☑を付け、STEP1で作成したCSSファイルを設定し、保存します。

CSSカスタマイズ - STEP
更新
更新後、プレビューで確認すると、下図のように、項目のタイトルも改行されて、ブラウザの画面内におさまるようになり、トヨクモさんのヘルプサイトで説明している幅調整の方法も機能するようになります。

kViewer画面_調整後
いかがだったでしょうか?
現在、弊社では、kintoneを使ったサービスをいくつか展開しておりますので、ご興味がございましたらお気軽にお問い合わせください。