WEBアンケートや会員登録などのフォームを見た際に、選択ボタンや解答欄の枠線が薄く見にくいと感じたことはないでしょうか。
この記事では、サイボウズkintoneの連携アプリケーション「FormBridge」でフォームを作成する場合の、CSSを使用した修正方法をご紹介します。
CSSのアップロード
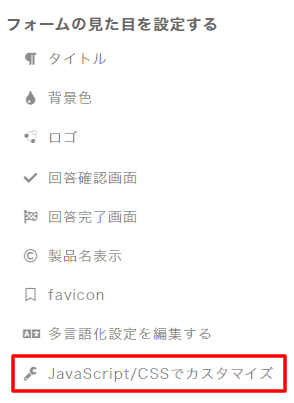
サポート対象外ではあるものの、FormBridgeにはJavaScriptやCSSを組み込む機能が備わっており、細かいカスタマイズが可能となっています。下記が適用手順となります。


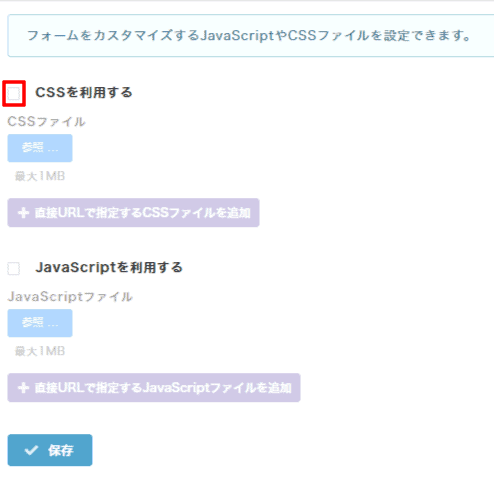
②CSSを利用するにチェック

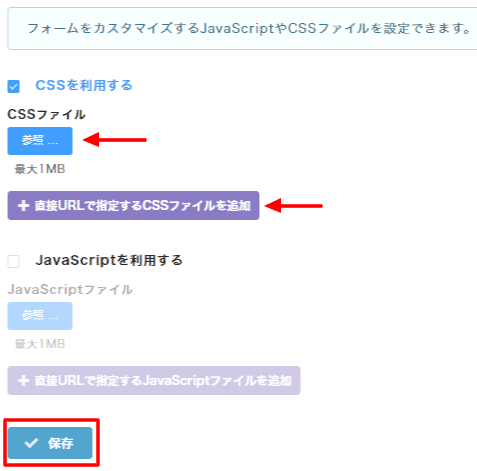
③矢印部どちらかの方法でCSSを選択し、保存。
CSSの記述内容
下記CSSを追加することによって、基本的な部分の色を濃くすることが可能です。
/* チェックボックスの枠を黒くする */
span.el-checkbox__inner{
border-color: #090909;
}
/* ラジオボタンの枠を黒くする */
span.el-radio__inner{
border-color: #090909;
}
/* 入力の枠を黒くする */
.el-input{
border: 1px solid #090909;
}
/* 複数行入力の枠を黒くする */
.el-textarea{
border: 1px solid #090909;
}
以上となります。最後までお読みいただきありがとうございました。