目次
イメージ
今回は、フォームブリッジのテーブルを使用した際に、テーブルの項目が多くて、右にスクロールしてしまうのを解除する方法を備忘録として残しておきます。
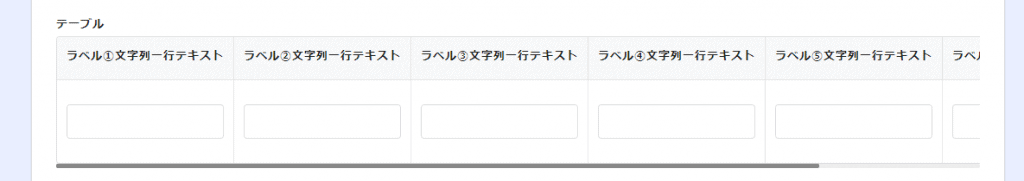
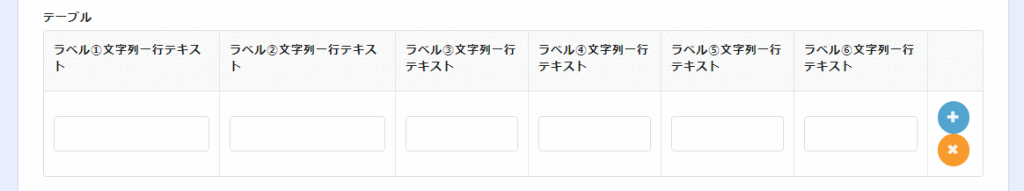
まずは、どういう状態からどういう状態になるかのイメージをご覧ください。


フォームブリッジは、特徴として、ラベルの長さに依存して各項目の幅がそれに合わせて横に長くなっていきます。
なので、それぞれの項目のラベルを折り返すように設定できれば、今回の意図は達成できます。
実装
さてさっそく実装していきます。
- STEP
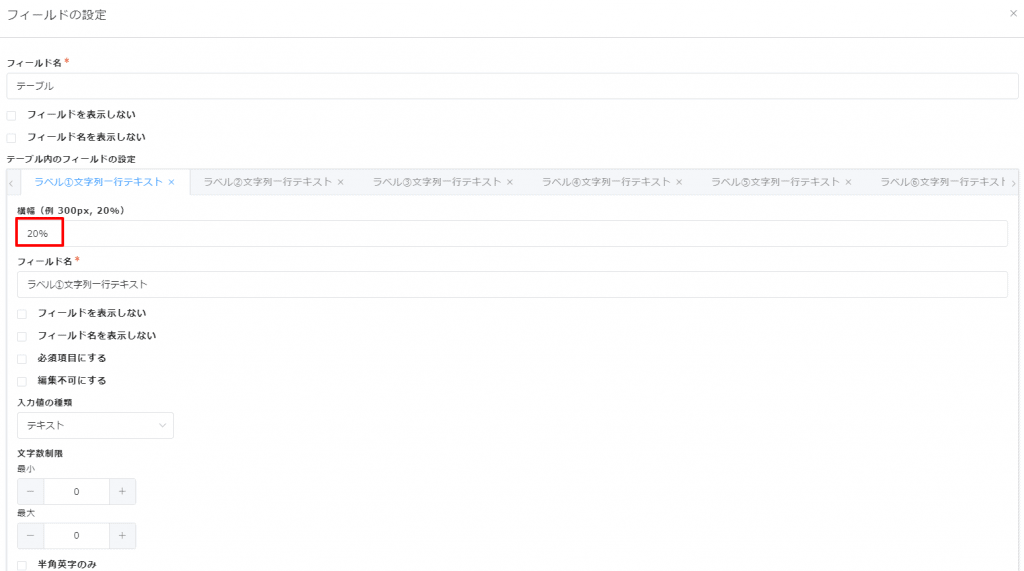
準備
- STEP
カスタマイズ
続いて、以下のCSSを読み込みます。
[data-vv-name="ここにフィールドコードを入力"] > table thead th{ white-space: normal; }これでおしまいです。
さいごに
今後もちょっとしたTipsを随時アップできればと思います。