目次
はじめに:そのPDF、どこが変わったか一瞬でわかりますか?
「先方から契約書の修正版が届いたけど、どこが変わったんだろう…?」
「デザイナーから新しいカンプが来た。前のバージョンとの差分を知りたい…」
「上司に提出した報告書、修正をお願いされたけど、変更箇所がわからない…」
私たちの日常業務には、PDFファイルが溢れています。そして、そのバージョンが変わるたびに発生するのが「変更点を探す」という、地味で、しかし非常に神経を使う作業です。ページ数が少なければまだしも、数十ページにも及ぶドキュメントを前に、変更点を探す作業にうんざりした経験は、誰にでもあるのではないでしょうか。
「この作業、もっと楽にならない?」
そんな素朴な疑問から、今回のツール開発は始まりました。この記事では、AIアシスタントとの対話を通じて、そんな悩みを解決する「PDF差分チェッカー」を開発した、リアルな開発秘話をお届けします。
「変更点探し」という名の、見えないコスト
手作業によるPDFの比較は、私たちが思っている以上に多くの「見えないコスト」を払っています。
- 時間というコスト: 1ページずつ、目を凝らして新旧ファイルを見比べるのは、膨大な時間がかかります。ページ数が多ければ、その作業だけで数時間かかることも珍しくありません。
- 見落としのリスク: 人間である以上、ミスは避けられません。「これくらい大丈夫だろう」という油断や、集中力の低下による見落としは、後の大きなトラブルに繋がりかねません。
- 精神的なストレス: 「どこかに見落としがあるかもしれない」というプレッシャーは、静かに私たちの精神をすり減らしていきます。
この目に見えないけれど確実に存在するコストを、生成AIに丸投げできないかと思い試してみることにしました。
解決策はシンプルに。新旧比較が一目瞭然の「PDF差分チェッカー」
テスト的に作成したPDF差分チェッカーの特徴は以下の通りです。
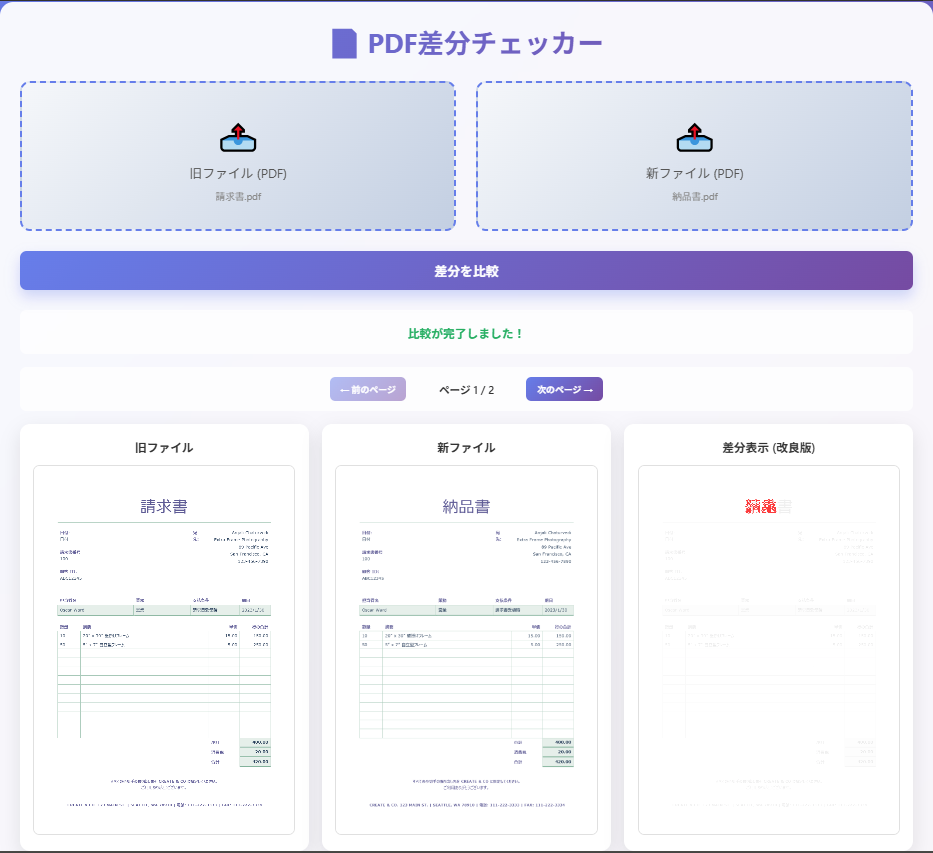
- 旧ファイルと新ファイルをアップロードするだけの簡単操作。
- ページをめくると、変更箇所が赤くハイライトされ、視覚的に差分が一目瞭然。
- 誰でも直感的に使えるシンプルなUI。
複雑なインストールや設定は一切不要です。
面倒な差分チェック作業がブラウザ上で完結します。
AIと二人三脚!「バイブコーディング」開発ドキュメンタリー
ここからは、この記事の核心です。
今回はまず初めにGoogleのGemini 2.5 proのCanvasモードを使用しました。
この「PDF差分チェッカー」が、AIアシスタントとの対話を通じて、どのようにして生まれていったのか。そのリアルな開発プロセスを時系列でご紹介します。
「バイブコーディング」って何?計画よりも「感覚」で創る新しい開発スタイル
皆さんは「バイブコーディング(Vibe-Coding)」という言葉を聞いたことがありますか?
これは、厳密な仕様書や分厚い設計図から開発を始めるのではなく、AIとの対話を通じて「こんな感じのものが作りたい」「もっとこうだったら良いな」という感覚(Vibe)を、対話を通じて少しずつ形にしていく、新しい開発スタイルです。計画よりも直感とスピードを重視し、まず動くものを作り、触りながら改善を重ねていきます。
「こんなのできる?」から始まった。AIとの対話で生まれた最初のプロトタイプ
今回の開発も、たった一言の「感覚」から始まりました。

PDFの差がわかるようなアプリを作りたいです。旧ファイルと新ファイルをアップロードして、差分が見た目でわかるようにしたい。
この、非常にざっくりとしたプロンプトに対し、AIアシスタントは驚くべき速さで最初のプロトタイプとなるHTMLコードを生成しました。必要なライブラリの選定から、基本的なUI構造まで、ものの数分で「動くもの」の土台が出来上がったのです。
これが「バイブコーディング」の第一歩。完璧でなくてもいい。まずはアイデアを形にし、そこから対話を始めるのです。
エラーの連続、そして光明。AIと乗り越えた「ライブラリ読み込み地獄」
しかし、開発は順風満帆にはいきませんでした。プロトタイプを動かしてみると、次から次へとエラーが発生します。特に私たちを苦しめたのが、PDFを描画するためのpdf.jsと、画像の差分を検出するpixelmatch.jsというライブラリの読み込みに関する問題でした。

pixelmatch is not defined っていうエラーが出たんだけど、どうすればいい?
ライブラリが読み込まれる前にプログラムが実行されている可能性があります。スクリプトの読み込み順序を変えてみましょう。

正直、内容は全然分かりませんが、こんな風に、発生したエラーをそのままAIに伝え、提案された解決策を試す。ダメならまた別の方法を提案してもらう。この試行錯誤のプロセスは、まさに人間とAIのデバッグセッションでした。外部ライブラリの読み込み先(CDN)を何度も変更したり、最終的にはライブラリ自体をコードに埋め込んだり…。
結局、数十回この地道なデバッグ作業の繰り返してくれて、うまいこと完成しました。
最後の仕上げ:ユーザー体験を磨き上げる
できあがったアプリをこれまた生成AIツールClaude Sonnet 4.0にブラッシュアップしてもらい、完成したアプリが以下のものです。

アプリを支える技術スタック
AIアシスタント曰く、今回の開発で使用した主な技術は以下の通りです。
- HTML: アプリケーションの骨格となる構造を定義します。
- Tailwind CSS: ユーティリティファーストのCSSフレームワーク。迅速かつ直感的に美しいデザインを実装するために採用しました。
- PDF.js: Mozillaが開発したライブラリ。ブラウザ上でPDFを描画するために使用しました。
- Pixelmatch.js: 2つの画像のピクセル単位での差分を高速に検出するライブラリ。今回の差分表示機能の心臓部です。
まとめ:「バイブコーディング」は開発をどう変えるか?
今回の「PDF差分チェッカー」開発は、まさに「バイブコーディング」の可能性を体現するものでした。この開発体験を通じて感じたメリットは、主に3つあります。
- アイデアを高速で形にできる: 思いついた「感覚」を、すぐに動くプロトタイプとして試すことができます。
- 専門外の技術も扱えるようになる: AIが専門知識を補ってくれるため、これまで触ったことのないライブラリや技術にも臆することなく挑戦できます。
- 開発プロセスが「対話」になる: 一人でコードと向き合う孤独な作業ではなく、AIとの共同作業になることで、開発そのものがより創造的で楽しいものに変わります。
もしあなたが「こんなツールがあったら便利なのに」というアイデアを持っているなら、ぜひAIアシスタントに話しかけてみてください。あなたの「バイブス」が、世界を少しだけ便利にする、新しいプロダクトを生み出すかもしれません。